WordPress公式テーマ「Lightning」の有料版「Lightning G3 Pro」をカスタマイズして、あなただけのオリジナリティーあるサイトに作り上げてみませんか。
有料版「Lightning G3 Pro」のカスタマイザーは機能豊富で細かい設定が可能です。
管理画面から簡単に設定できます。詳しくは下記をご覧ください。
カスタマイズ
「Lightning」や有料版「Lightning G3 Pro」のテーマでは、管理画面 ➡ 外観 ➡ カスタマイズで表示されるカスタマイザーでサイトの外観などのカスタマイズが行えます。

有料版「Lightning G3 Pro」のカスタマイザーは機能豊富で細かい設定が可能です。
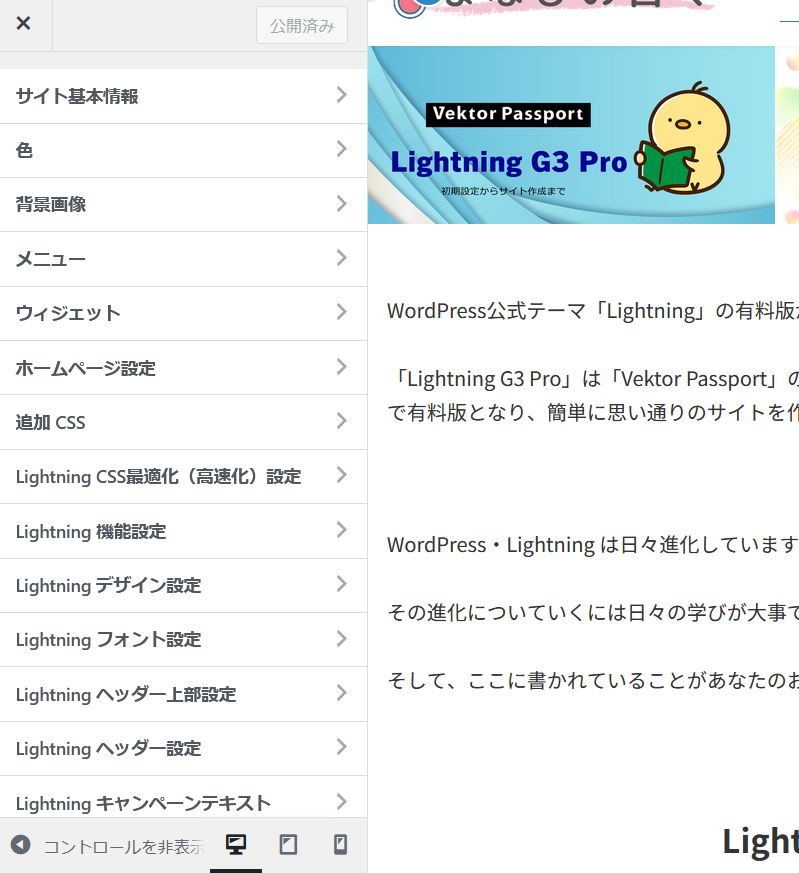
- サイト基本情報
「サイトのタイトル」と「キャッチフレーズ」の編集とアイコン設定 - 色
背景色・キーカラーの設定 - 背景画像
背景画像の設定 - メニュー
ヘッダーナビ・フッターナビのの設定や新規メニューの作成 - ウィジェット
表示を確認しながらのウィジェット設定 - ホームページ設定
トップページの表示設定 - 追加CSS
テーマエディタのCSSを使用せずにCSSを追加できる - Lightning CSS最適化(高速化)設定
CSS最適化(高速化)設定 - Lightning 機能設定
テーマの世代設定 - Lightning デザイン設定
デザインスキン・ヘッダーロゴ・見出しデザイン設定 - Lightning フォント設定
フォントの設定 - Lightning ヘッダー上部設定
ヘッダー上部エリアの表示設定、ボタン・背景色の設定 - Lightning ヘッダー設定
ヘッダーレイアウト・ヘッダーカラー・ヘッダー透視の設定 - Lightning キャンペーンテキスト
キャンペーンテキスト表示設定・表示内容の設定 - Lightning トップページスライドショー
ヘッダー画像の設定・スライドショーの設定 - Lightning ページヘッダー設定
ページヘッダーの画像・テキスト設定 - Lightning レイアウト設定
コンテナ・カラム・サイドバーの設定 - Lightningアーカイブページ設定
アーカイブ表示数その他の設定 - Lightning詳細ページ設定
投稿ページの設定 - Lightning フッター設定
フッターの設定 - Lightning コピーライト設定
コピーライトの設定 - Lightning モバイルナビ
モバイルナビの設定 - Lightning モバイル固定ナビ
モバイル固定ナビの表示設定その他 - Lightning Font Awesome
Font Awesomeの設定変更 - ExUnit設定
「VK All in One Expansion Unit(ExUnit)」の設定変更をカスタマイザーでプレビュー表示しながら設定トップへ戻るボタン設定
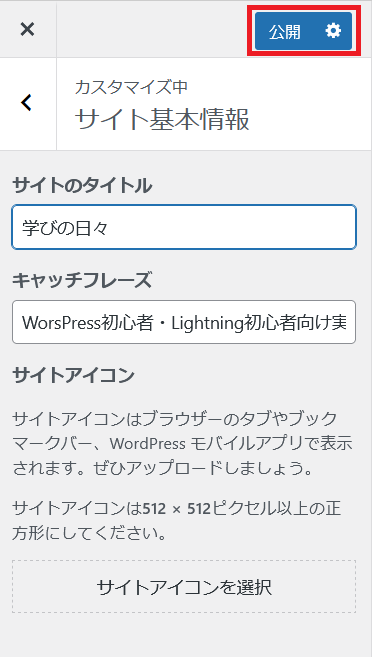
サイト基本情報
- サイトのタイトル:管理画面、設定の一般でも設定できますがここでも設定ができます。
- キャッチフレーズ:こちらも管理画面、設定の一般でも設定できますがここでも設定ができます。
- サイトアイコン:サイトアイコンは、ブラウザのタブやブックマーク、お気に入りに入れた際に表示される画像です。

※各設定が終わったら右上赤枠の公開をクリックしておきましょう。これで変更が表示されます。
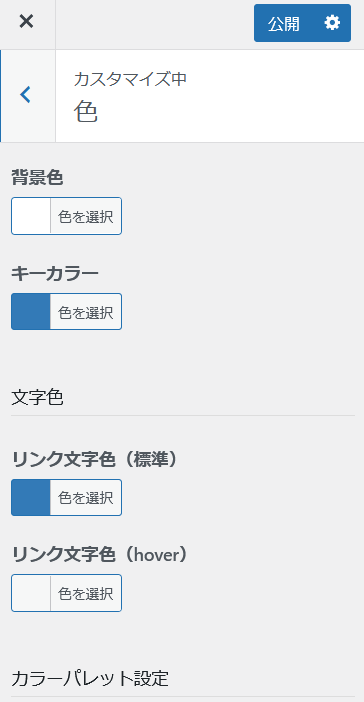
色

背景画像
背景色やサイトのキーカラー・リンクを挿入した時の文字色などの設定できます。
「画像を選択」をクリックして、背景画像にしたい画像を選択します。
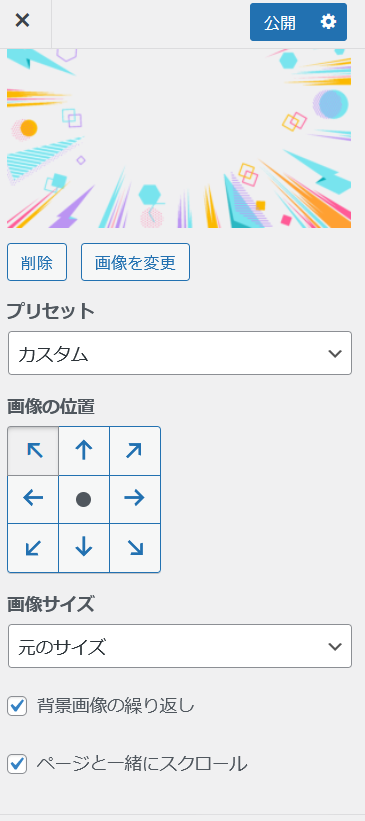
右画像のように、カスタマイザーのメニューで画像の位置、画像サイズなど設定できます。


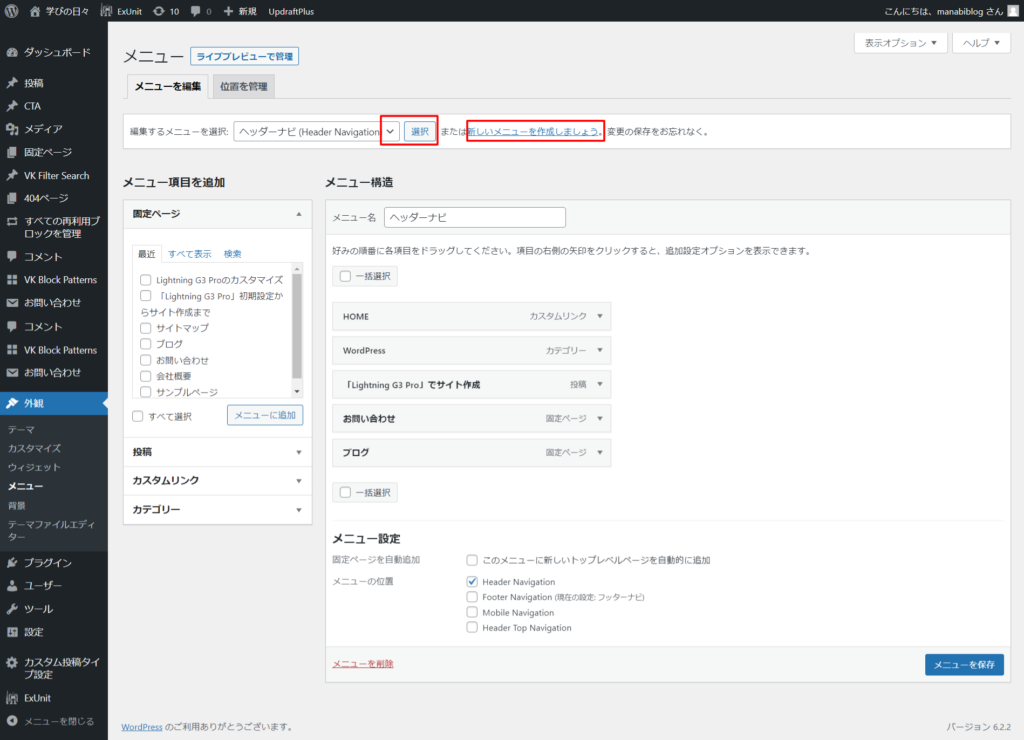
メニュー項目では、赤枠左側で囲んだところでヘッダーやフッターメニューを選択して作成できます。
赤枠右側で囲んだところをクリックしてメニューの新規作成ができます。
メニュー設定でメニューの設定場所を選べます。
作成が終わったら「メニューを保存」をクリックして保存しましょう。

ウィジェット
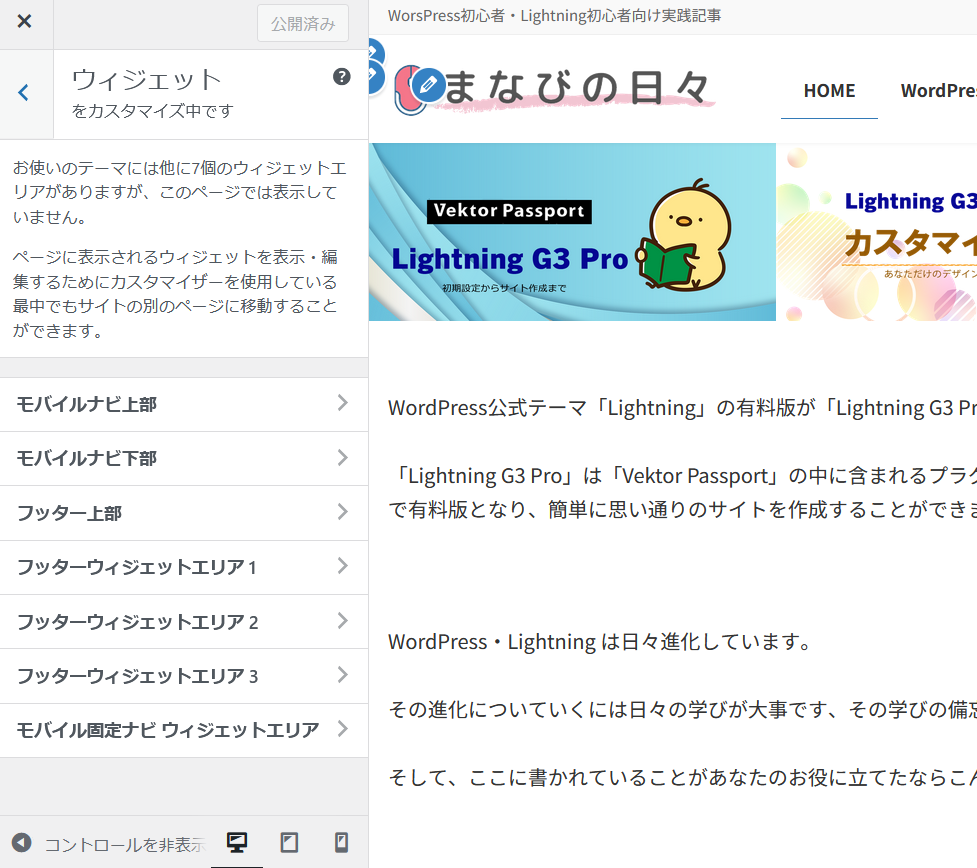
カスタマイザーで表示を確認しながらウィジェットを設定できます。
また、管理画面 ➡ 外観 ➡ ウィジェットで多くのウイジェットを設定できます。

ホームページ設定
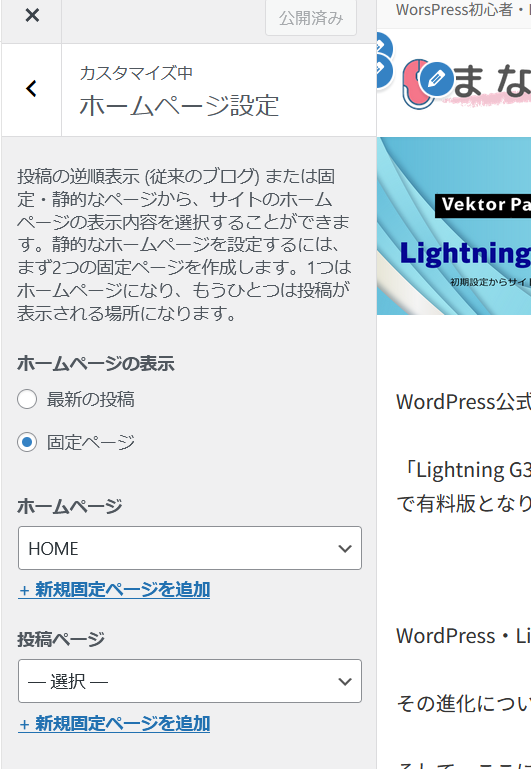
ホームページ設定は、カスタマイザーでトップページの表示設定をできます。
また、管理画面 ➡ 設定 ➡ 表示設定でもトップページの表示設定ができます。
ブログやサイト作成途中の時は、ページ下部の「検索エンジンでの表示」にチェックを入れておくとことをお薦めします。

追加css
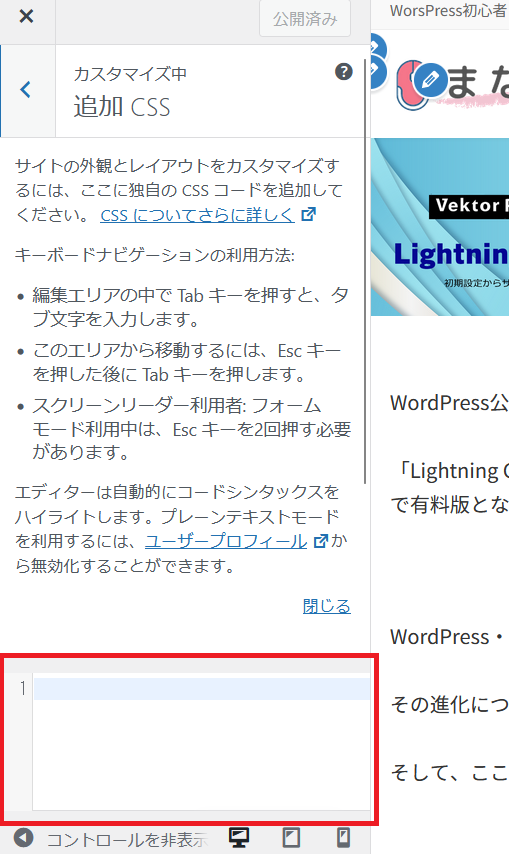
追加CSSは、テーマエディタのCSSを使用せずにCSSを追加できる機能です。
赤枠の所に書き込むます。
CSSは、管理画面 ➡ ExUnit ➡ CSSのカスタマイズ でも追加できます。
また、固定ページ・投稿ページ下部の「VK All in One Expansion Unit」を開きカスタムCSSに書き込むと、そのページのみに装飾ができます。

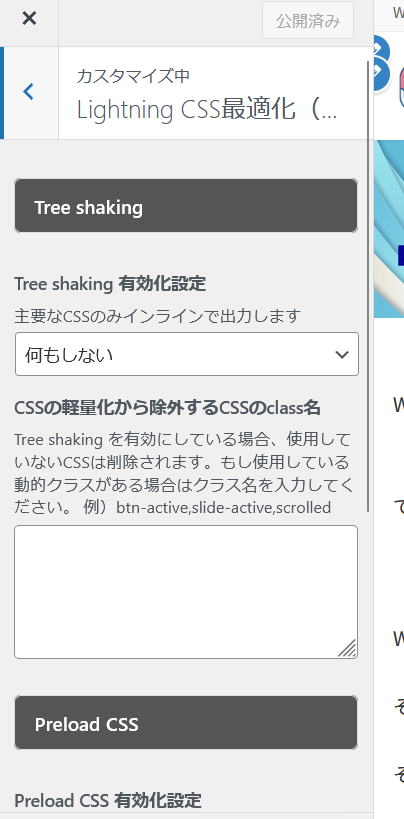
Lightning CSS最適化(高速化)設定
LightningテーマのCSS最適化(高速化)設定を行います。

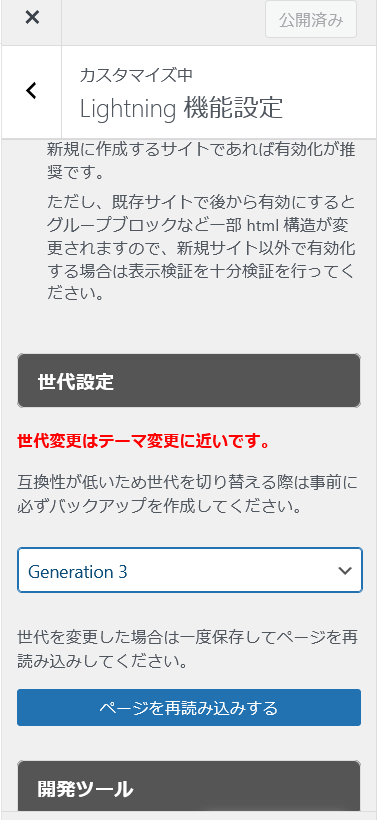
Lightning 機能設定
Lightning機能設定ではテーマの世代設定を行います。
デフォルトは「Generation3」がセットされています。

Lightning デザイン設定
ここでは次のような7つの設定が行えます。
- デザインプリセット
- デザインスキン
- ヘッダーロゴ画像
- 色設定
- テキストサイズ
- セクションベース設定
- 見出しデザイン
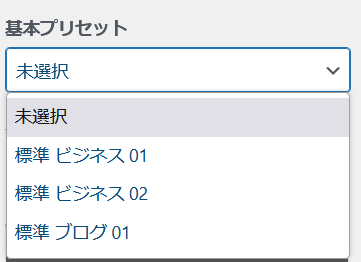
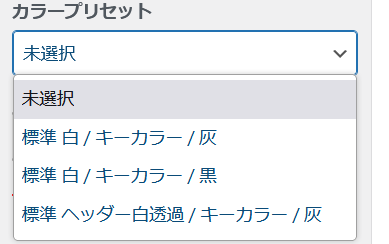
デザインプリセット
ヘッダーのレウアウトやキーカラーなどカラーの設定をおすすめの組み合わせで簡単に設定できる機能です。
基本プリセットとカラープリセットの組み合わせで構成されています。


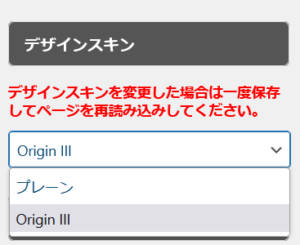
デザインスキン
デフォルトでは「Origin III」が選択されています。
プレーンはカスタマイズ用として用意されています。

ヘッダーロゴ
ヘッダーロゴの設定ができます。

色設定
色設定は管理画面 ➡ 外観 ➡ カスタマイズ ➡ 色から行ってください。
テキストサイズ
Bodyのフォント サイズを設定できます。
セクションベース設定
背景に色や画像を配置してもメインセクションエリアとサイドセクションエリアにの可読性を損なわないようにセクションベース(白い背景)を指定できます。
Lightning

見出しデザイン
見出しのデザインを複数のデザインから選んで設定できます。

Lightning フォント設定
5つの項目でそれぞれフォントスタイルを変更できます。

Lightning ヘッダー上部設定
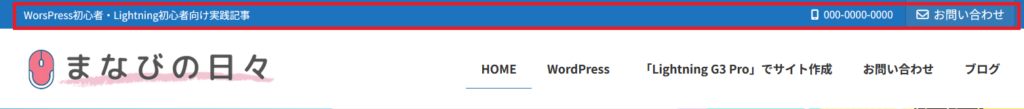
赤枠のようなヘッダー上部に電話番号やお問い合わせボタンなどを設定できます。

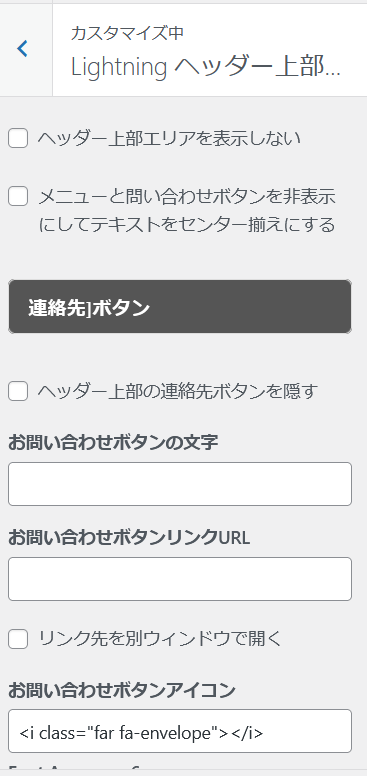
・「ヘッダー上部エリアを表示しない」で表示・非表示の設定ができます。
・「メニューと問い合わせボタンを非表示にしてテキストをセンター揃えにする」にチェックを入れるとそのようになります。

Lightning ヘッダー設定
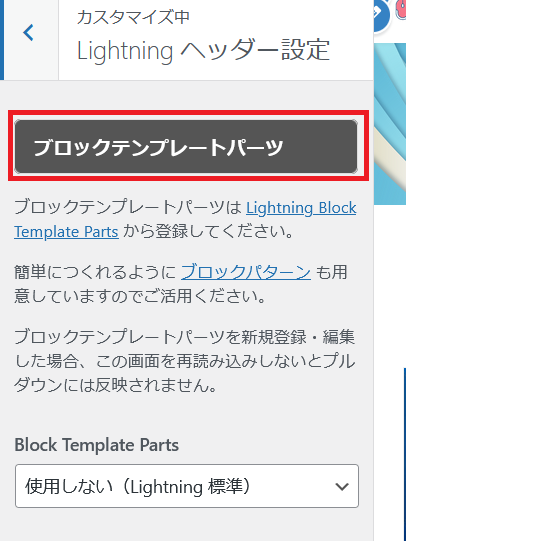
・ブロックテンプレートパーツ機能が2023年11月より使用できるようになりました。
ブロックテンプレートパーツを使用すると、ヘッダー及びフッターがブロックエディタで構築できるようになります。

ブロックテンプレートパーツに登録する

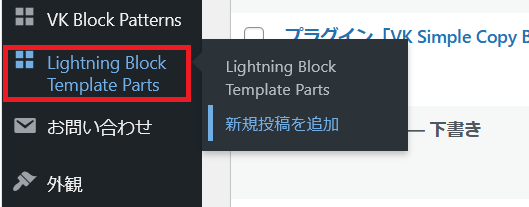
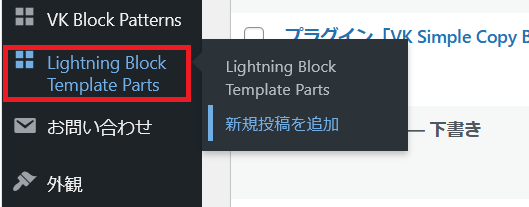
管理画面 ➡ 「 Lightning Block Template Parts」 ➡ 「新規投稿を追加」をクリックします。
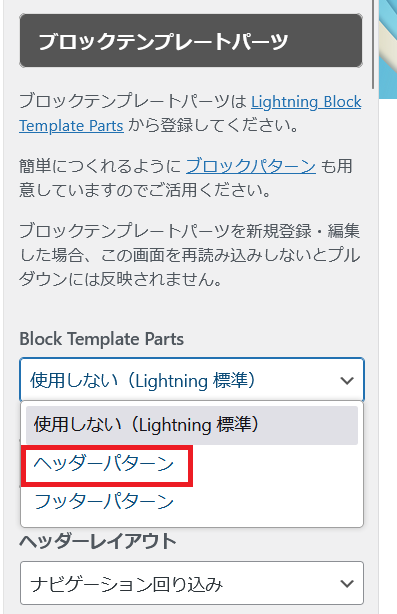
下記の画面が表示されます。パターンが用意されているのでこちらを使用して作成しましょう。
ヘッダー用パターンから使用したいパターンを選びコピーしておきます。

「新規投稿を追加」をクリックし開いたページにコピーしたパターンを貼り付けます。
ナビゲーションなどページ用に変更しタイトルを挿入し公開をクリックします。

Lightning ヘッダー設定のブロックテンプレートパーツのBlock Template Partsの先ほど作成したへッターパターンが表示されています。クリックするとこのパターンが使用できます。

・ヘッダーレイアウト
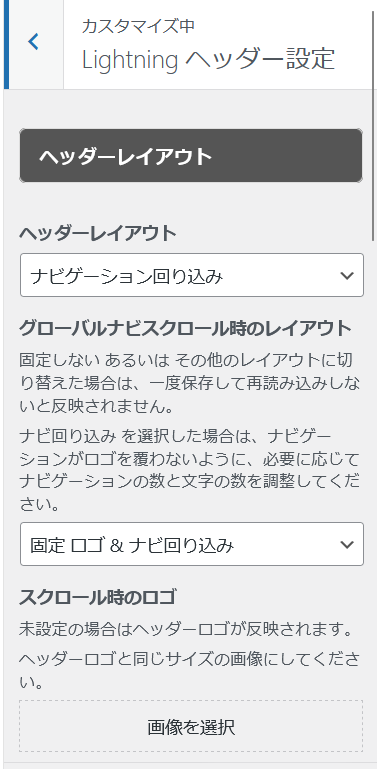
へッダーレイアウトでは下の画像のように7種類からへッダーレイアウトが選べます。
グローバルナビのスクロール時のレイアウトやスクロール時のロゴ、モバイルでのロゴの位置なども設定できます。


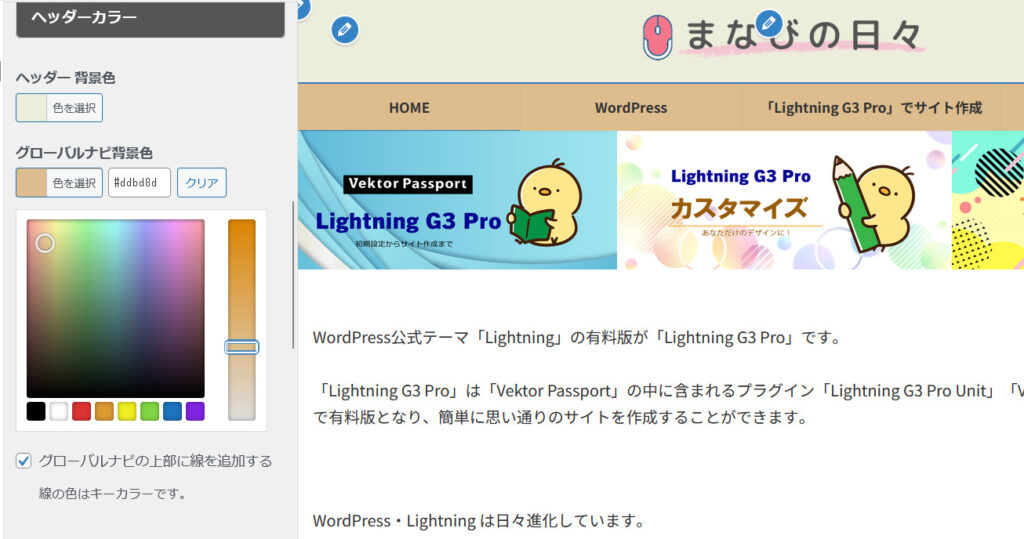
・ヘッダーカラー
ヘッダー背景色・グローバルナビの背景色を設定できます。
グローバルのナビの上部に線を追加するにチェックを入れるとキーカラーの線が追加されます。

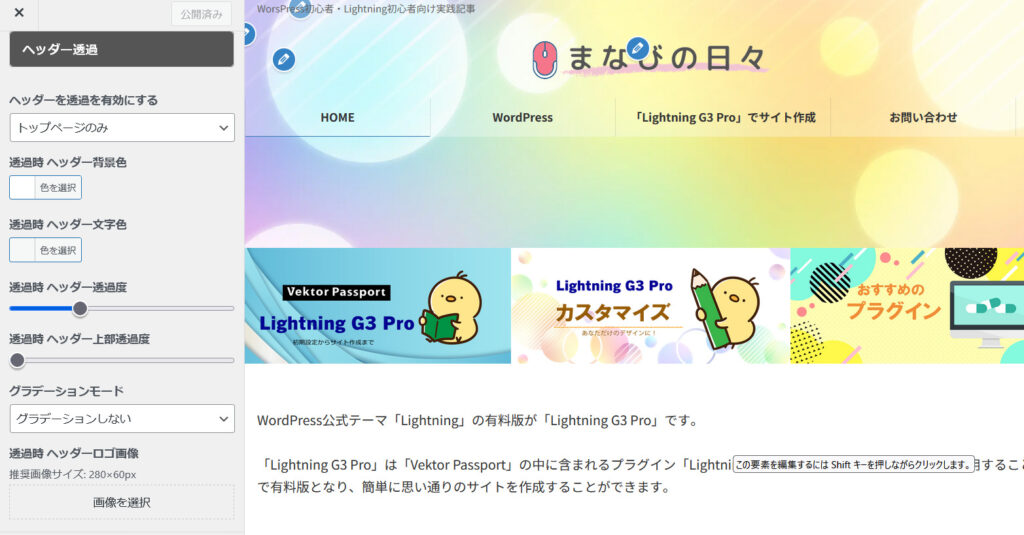
・ヘッダー透視
ヘッダー部分を透過させてトップページのスライド画像を印象的に見せることができます。
透過はトップページのみ・全てのページから選べます。
その他に、透過時ヘッダー背景色・透過時ヘッダー文字色・透過時ヘッダー透過度・透過時ヘッダー上部透過度・グラデーション・透過時ヘッダーロゴがそれぞれに設定できます。

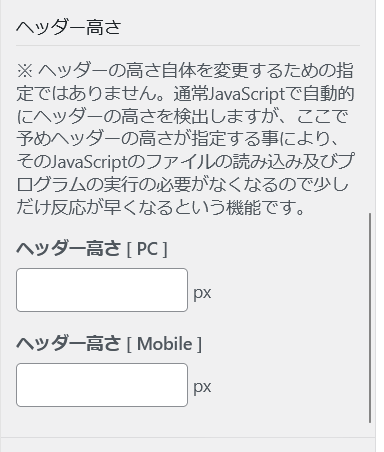
・ヘッダー高さ
ヘッダー透過処理をするにあたって、標準ではヘッダーの高さをJavaScriptで取得して各種調整を行っています。しかしがら、JavaScriptの実行開始・処理が終わるまで表示に時間がかかるため、予め高さを登録する機能があります。
外観 > カスタマイズ > Lightning ヘッダー設定 パネル内から、ヘッダーの高さを登録してあると、JavaScript を読み込まずにこの数値を元にCSSだけで処理を行うので、表示が安定し、表示速度も早くなります。
Lightning

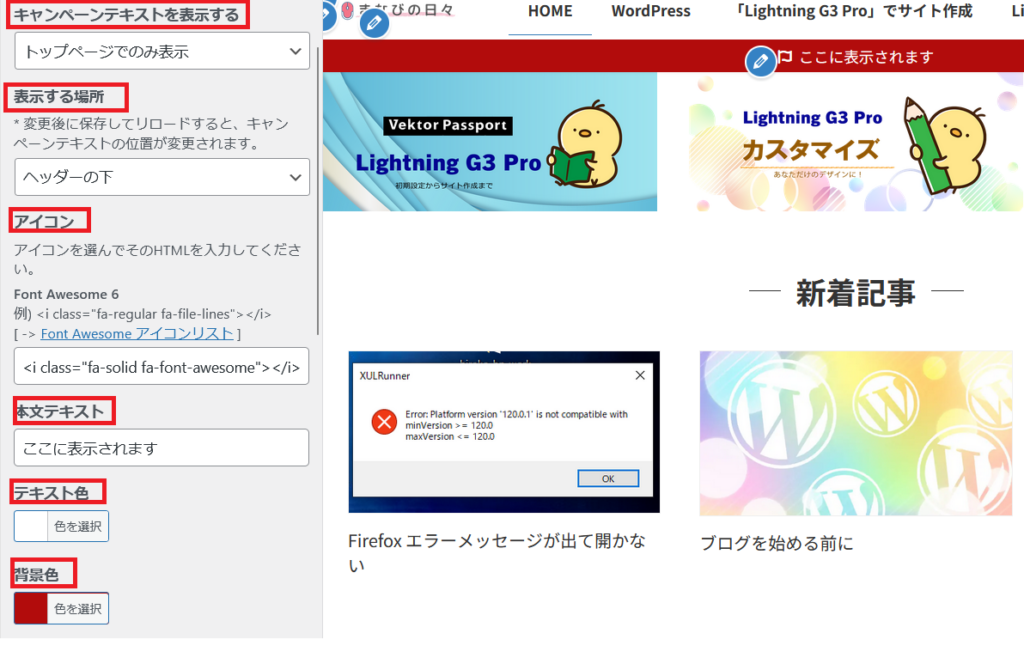
Lightning キャンペーンテキスト
新商品やキャンペーンなどのお知らせを表示できます。
- キャンペーンテキストを表示する・・・トップページのみ表示、全ページ表示、非表示など選択可
- 表示する場所・・・ヘッダーの上、ヘッダーの下が選択可
- アイコン・・・「Font Awesome アイコンリスト」が挿入できます
- 本文テキスト・・・テキスト入力
- テキスト色
- 背景色・・・ テキストの背景色が選択できます

Lightning トップページスライドショー
簡単にトップページにスライドショーを挿入できるLightening独自の機能です。
スライドショーを使用しないトップ画像のみの挿入もこちらで行います。
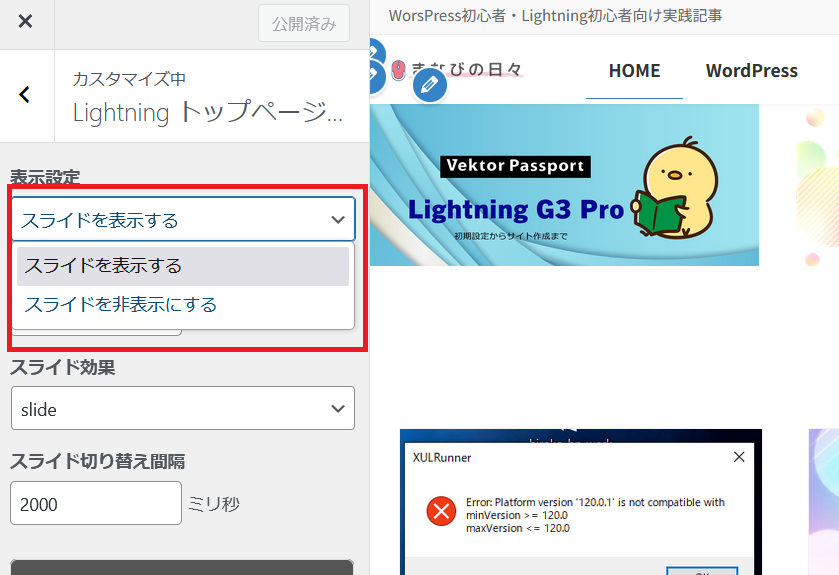
スライドの表示設定
表示設定でスライドを表示するか非表示にするか選びます。
スライドを非表示にするを選ぶと、固定のトップ画像も表示ません。
固定画像を表示させたい時には「スライドを表示」を選び画像を1枚のみ設定します。
スライドショーの効果を設定できます。
- 表示設定・・・ 表示する 任意に変更可
- スライド静止時間・・・ 〇〇〇ミリ秒 任意に変更可
- スライド効果 ・・・ 「 slide」「fade」「coverflow」「flip」任意に変更可
- スライド切り替え間隔・・・ 〇〇〇ミリ秒 任意に変更可

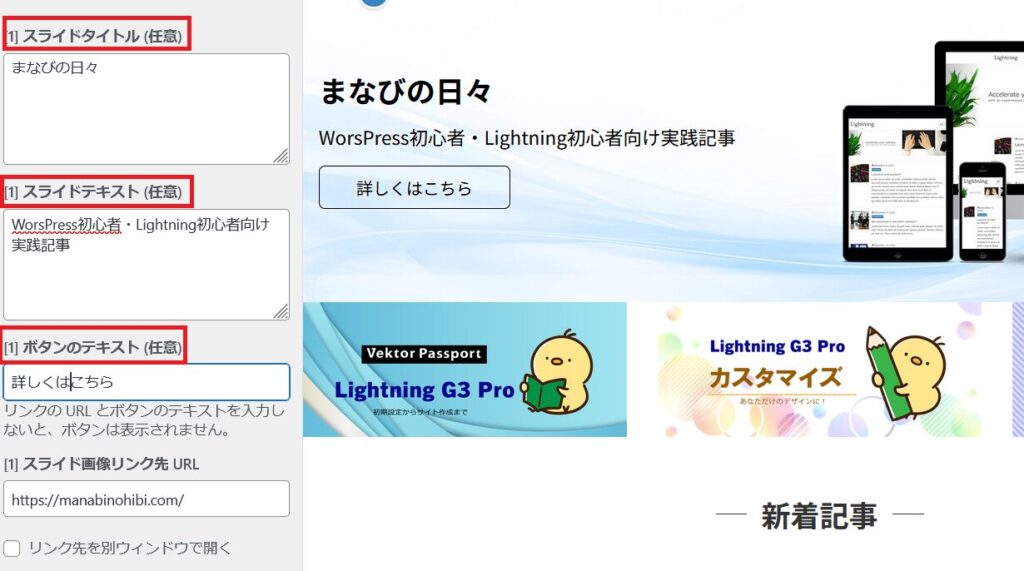
スライド設定
スライドはスライド [1]からスライド [3]まで設定できます。
画像が3枚設定出るということです。
各設定項目は同じでそれぞれに設定できます。
- スライドタイトル(任意)
- スライドテキスト (任意)
- ボタンのテキスト (任意)
- スライド画像リンク先 URL・・・リンク先を入力するとボタンが表示されます。別ウインドウで開きたい時には「リンク先を別ウィンドウで開く」をチェックしてください。

- 位置(任意)・・・「スライドタイトル (任意)」の位置設定、ここでは左に設定しています
- スライド上の文字色 (任意)・・・ 「文字に影をつける (任意)」文字を見やすくするためチェックする
- 文字の影の色 (任意)・・・ 任意で影の色を設定します
- スライド画像・・・ 1枚目の画像を設定します

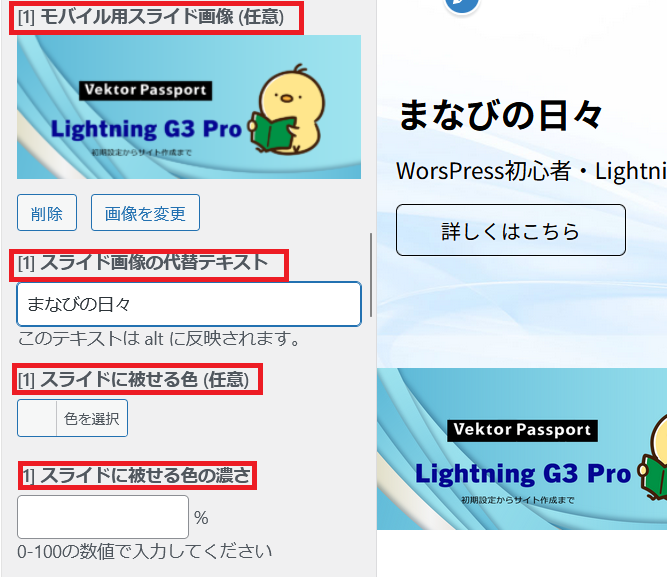
スライド [1]・モバイル用スライド画像 (任意)設定
モバイル用の画像が設定できます。
- [1] モバイル用スライド画像 (任意)
- [1] スライド画像の代替テキスト
- [1] スライドに被せる色 (任意)
- [1] スライドに被せる色の濃さ

1枚目のスライド画像の「スライド [1]」の設定が出来ました。同じようにして挿入したい画像の設定を行ってください。
Lightning ページヘッダー設定
ここではページを開いてすぐ目にとまるヘッダー画像やタイトルを変更することができます。
共通のページヘッダー画像の設定が可能です
「共通 ]で指定したページヘッダー画像はすべてのページに反映されます。そのため、投稿タイプ毎に変更する必要がない時に便利です。

投稿タイプ毎にページヘッダー画像を指定することも可能
「投稿」「固定ページ」「メディア」(独自に作成した投稿タイプ名)毎にヘッダー画像を設定することができます。
文字色 / 背景画像のオーバーレイカラー指定
- 文字色:ページヘッダー画像の上に表示される文字の色を設定できます。
- 文字の影の色:影の色が選べます。
- 文字の位置:左 ・ 中央 ・ 右 から表示させる位置を選べます。
- 最小高さ:ヘッダー画像の最小高さを指定できます。 単位は rem になっています。
- 被せる色:背景に被せる色を設定することができます、ページヘッダー画像上の文字が見やすいよう設定することができます。

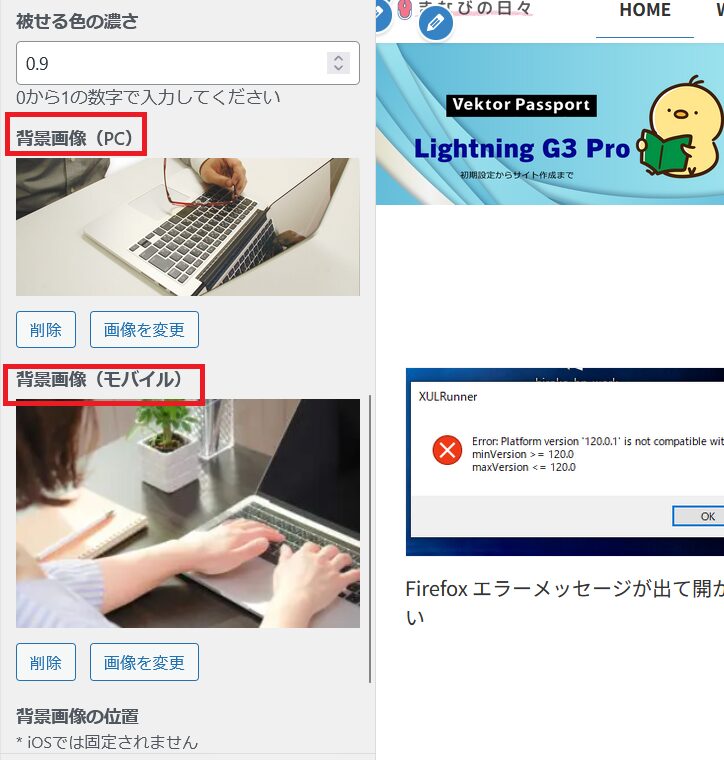
PC ・ モバイル用画像の設定
パソコンとモバイルでは画像の見える幅が異なるので、同じ画像だとモバイルで見せたい箇所が見えないということも出てきます。そのためにモバイル用の画像を設定することで見せたい箇所が見せれるようになります。

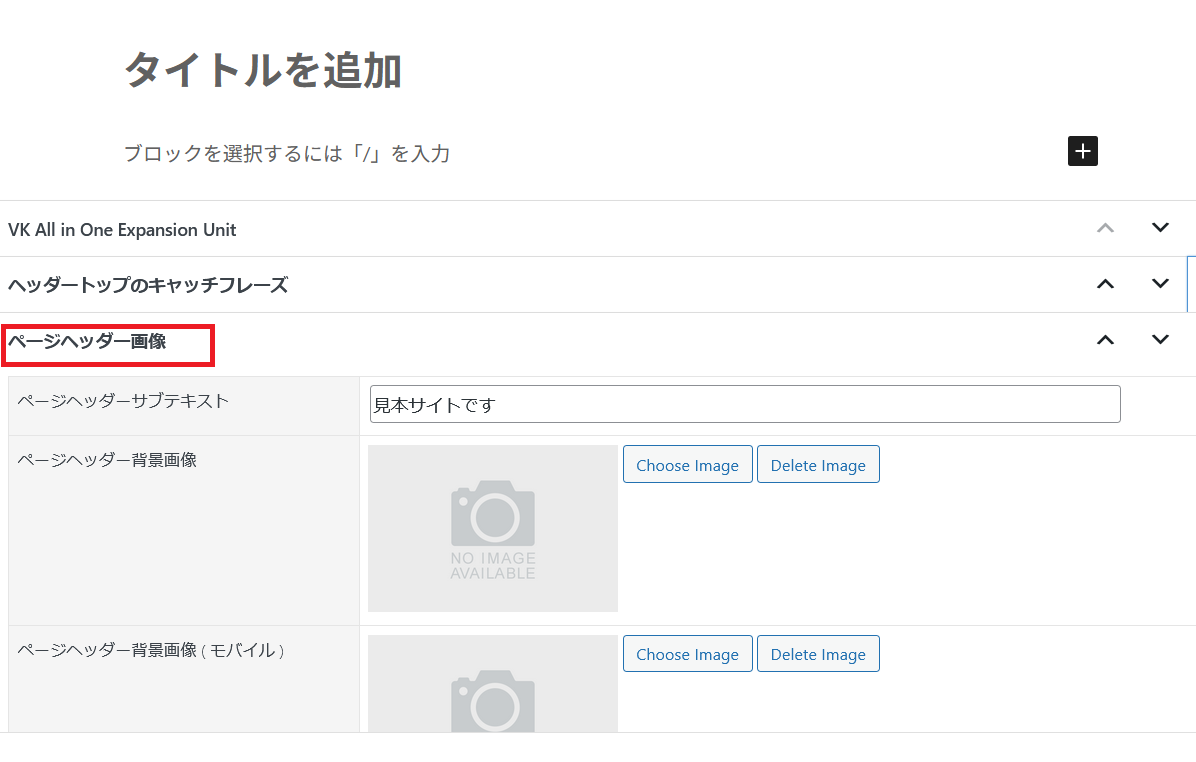
「固定ページのみ」 個別ページでページヘッダー画像 / サブテキストの設定が可能
固定ページのみ、個別で違うページヘッダー画像を設定することができます。
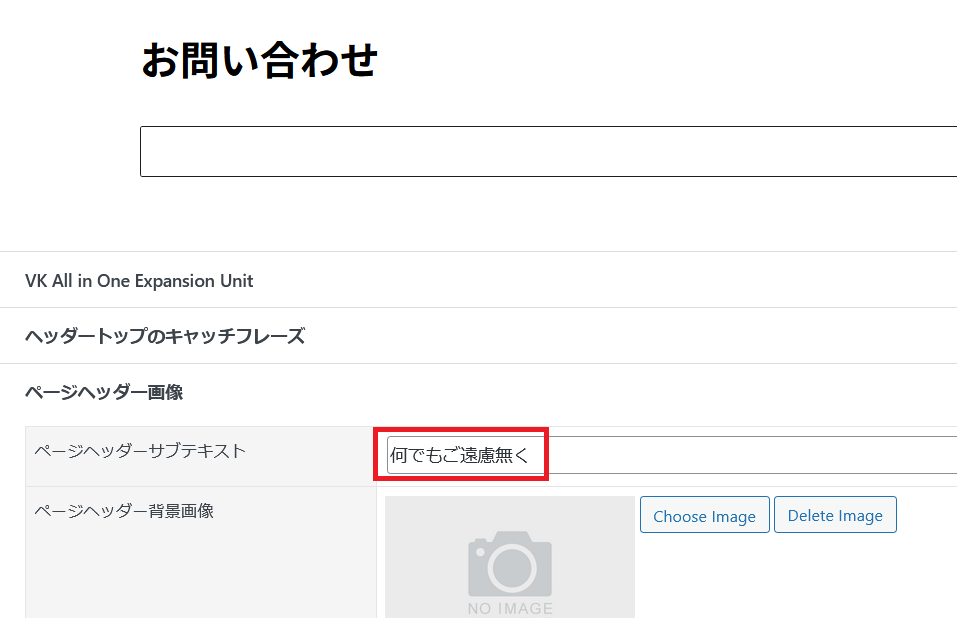
固定ページの下部に「ページヘッダー画像」の項目があり、サブテキストやパソコン・モバイルのヘッダー背景画像を設定できます。
親ページで背景画像が指定されている場合は、下階層のヘッダー背景画像は親階層の画像が自動的に適用されます。

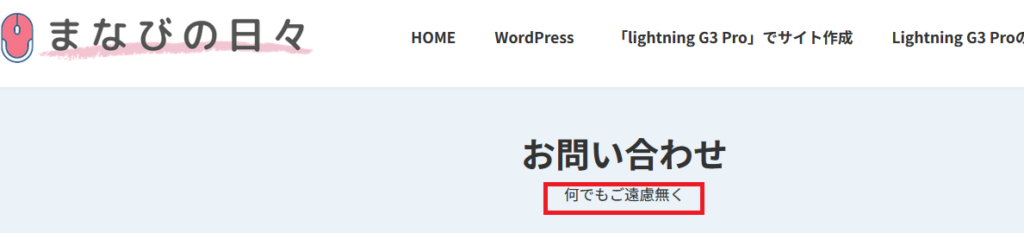
★ヘッダーサブテキストを設定した場合は下記のようになります。
お問い合わせのページに「何でもご遠慮なく」と入力します。

赤枠の所にサブテキストが表示されました。

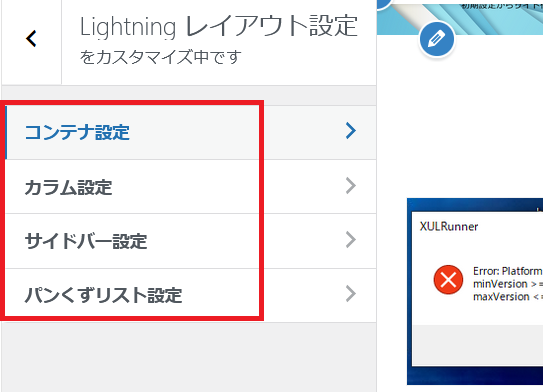
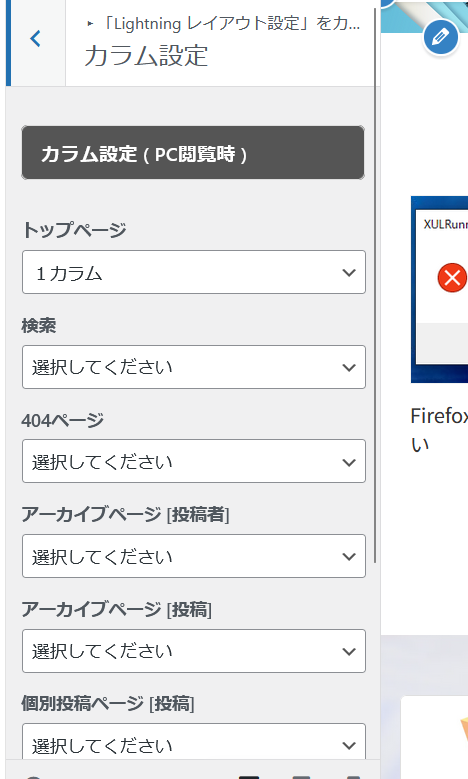
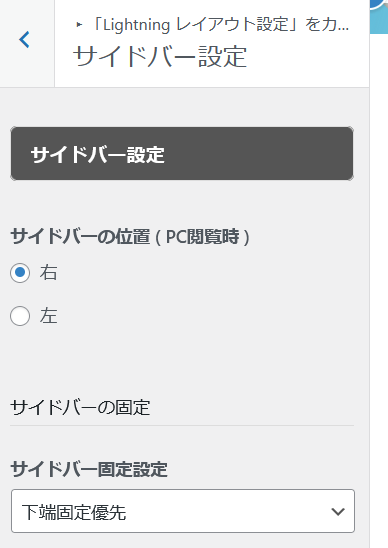
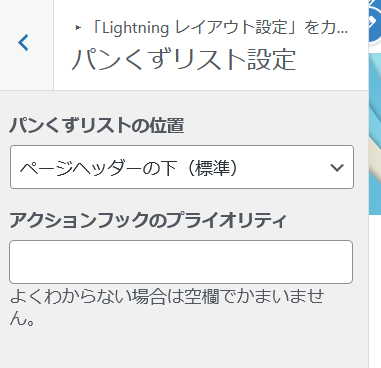
Lightning レイアウト設定
ここでは、コンテナ設定・カラム設定・サイドバー設定・パンくずリスト設定を行うことができます。

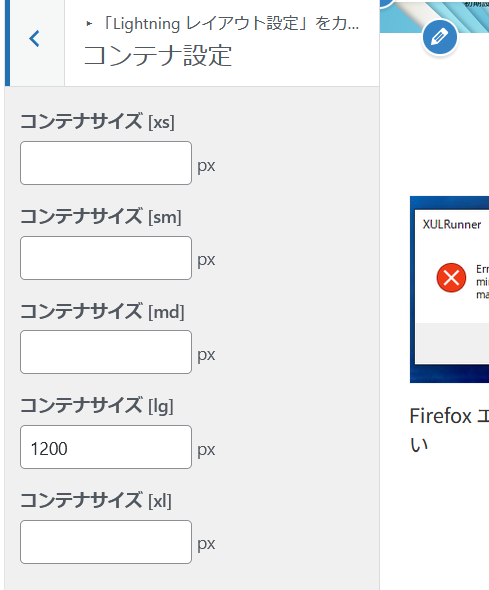
・コンテナ設定・・・・画面サイズ毎にコンテンツの収まる範囲をpxで指定することができます。少し幅を広げたい、狭めたいなど、柔軟にコンテンツ幅を設定することができます。

・カラム設定・・・・カラム設定はPC閲覧時のみに適応されます。
トップページ、個別投稿ページのなどの設定ができます。また、各ページ毎に個別設定も可能です。

・サイドバー設定・・・・PC閲覧時のサイドバーの設定ができます。また、ページスクロール時のサイドバーの固定設定もできます。

・パンくずリスト設定・・・・パンくずリストの表示場所の設定が行えます。Lightning G3 Pro Unitの設定でパンくずリストの表示位置設定をONにしていることが前提です。

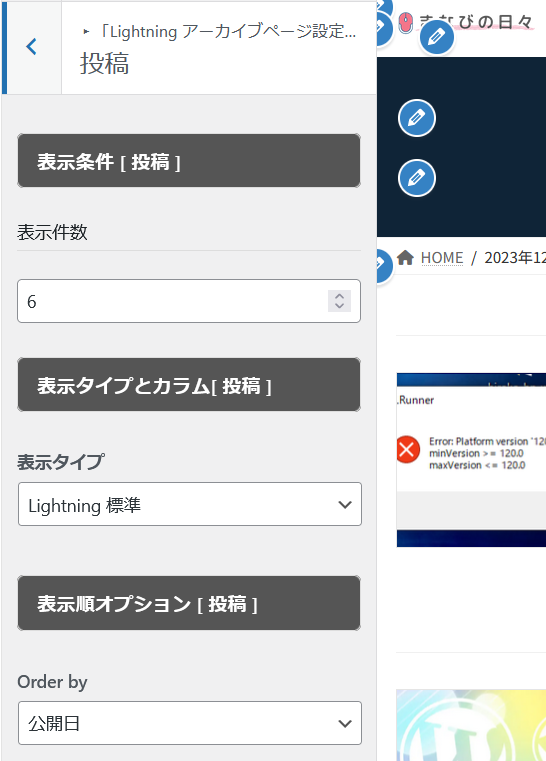
Lightningアーカイブページ設定
投稿ページ一覧を様々なレイアウトで一覧表示できます。

表示条件
・表示件数:一覧に表示させたい件数を設定できます
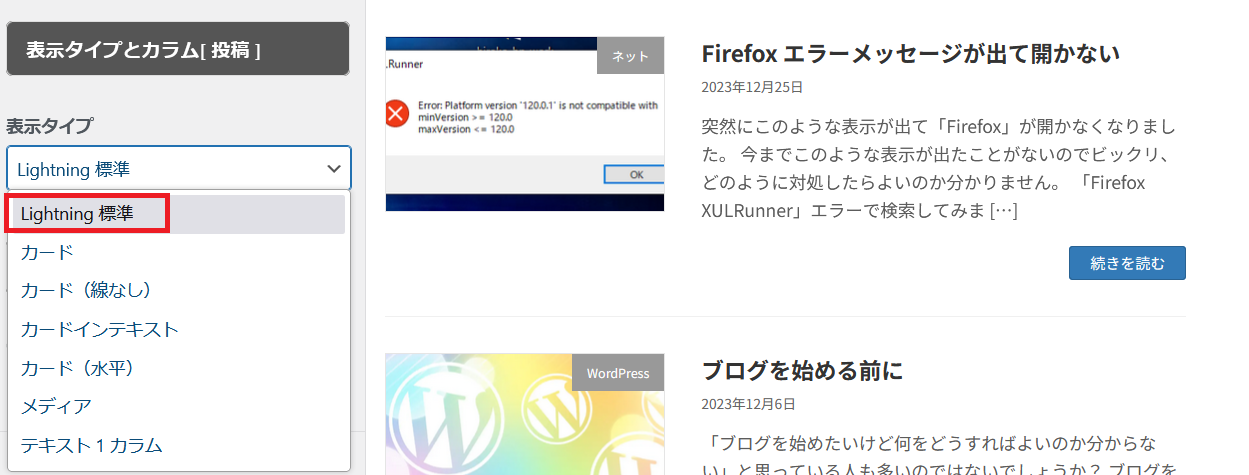
表示タイプとカラム[投稿]
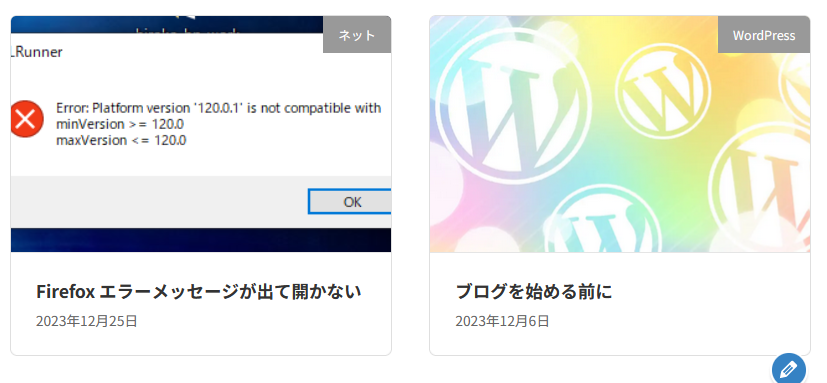
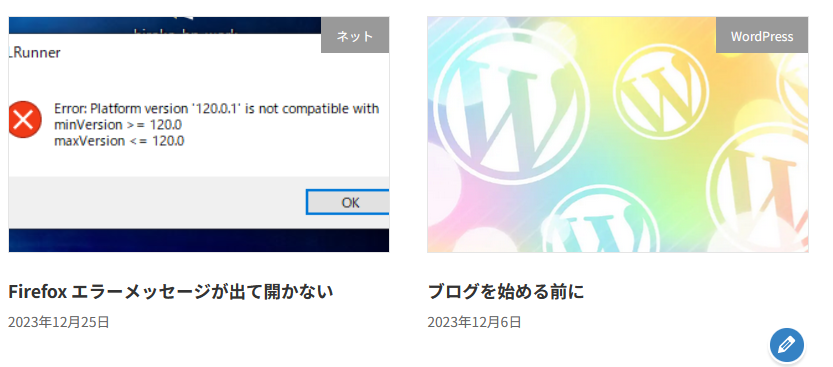
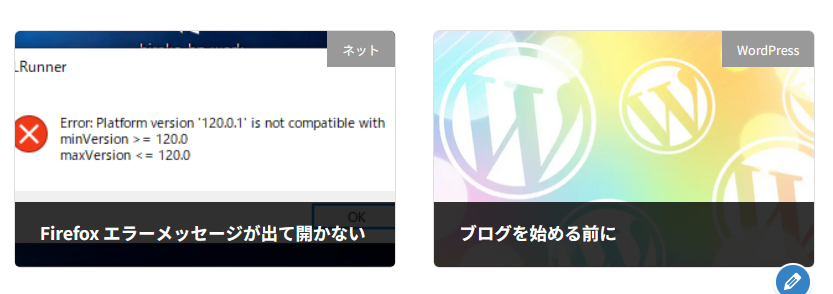
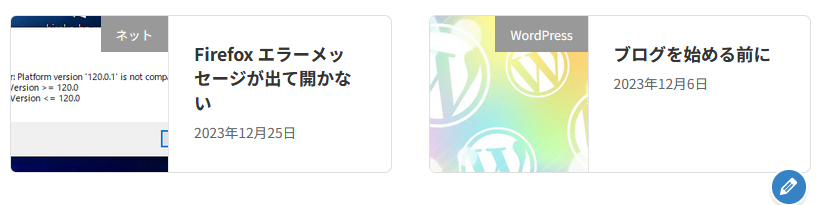
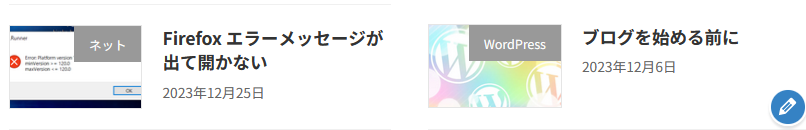
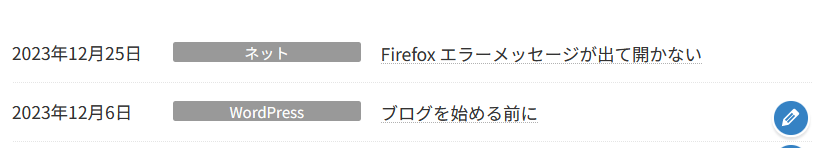
・表示タイプをLightning標準・カード・カード(線なし)・カードインテキスト・カード(水平)・メディア・テキスト1カラムの7通りから選べます。







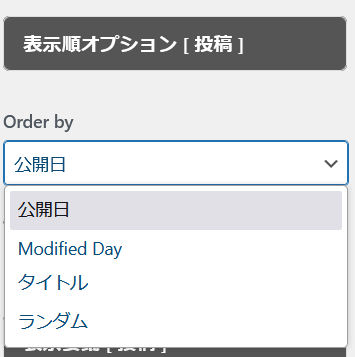
表示順オプション [ 投稿 ]
・Order by:記事の並び順を公開日・Modified Day ( 更新日 )・タイトル ・ ランダムから選択できます。
・順番:降順 ・昇順 の設定ができます。

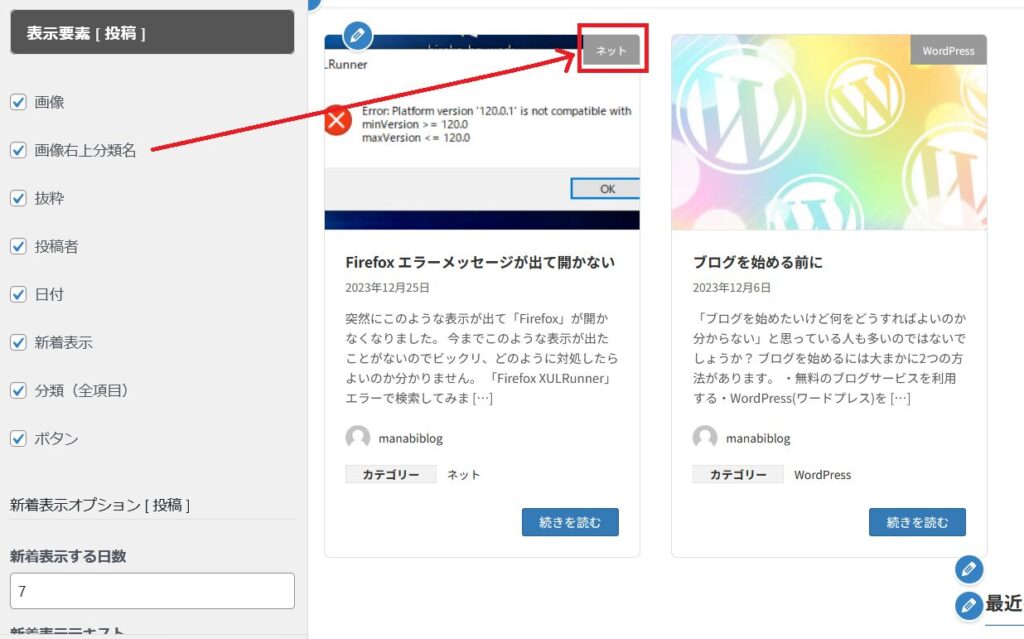
表示要素 [ 投稿 ]
・表示タイプとカラム[投稿]でLightning標準以外を選択すると表示要素 [ 投稿 ]が設定できます。
・要素:画像 ・ 画像右上分類名 ・ 抜粋 ・ 投稿者 ・ 日付 ・ 新着表示 ・ 分類(全項目)・ ボタン)の表示・非表示の設定ができます。

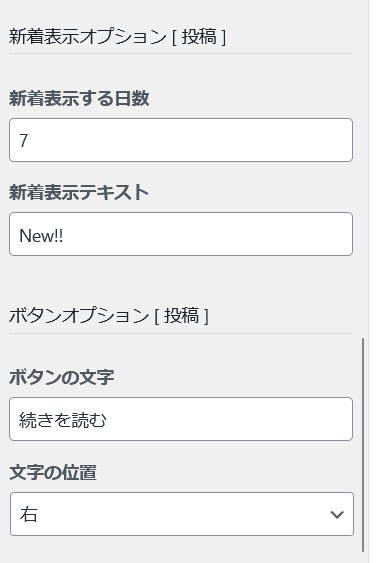
・新着表示オプション[投稿]:新着表示を選択した場合、新着表示する日数を設定できます。また、新着表示文字を「New!!」以外にも設定できます。
・ボタンオプション [ 投稿 ]:ボタンを表示を選択した場合、 ボタンのテキストを任意に変更できます。また、ボタンの位置を(左 ・中央 ・ 右)から選べます。

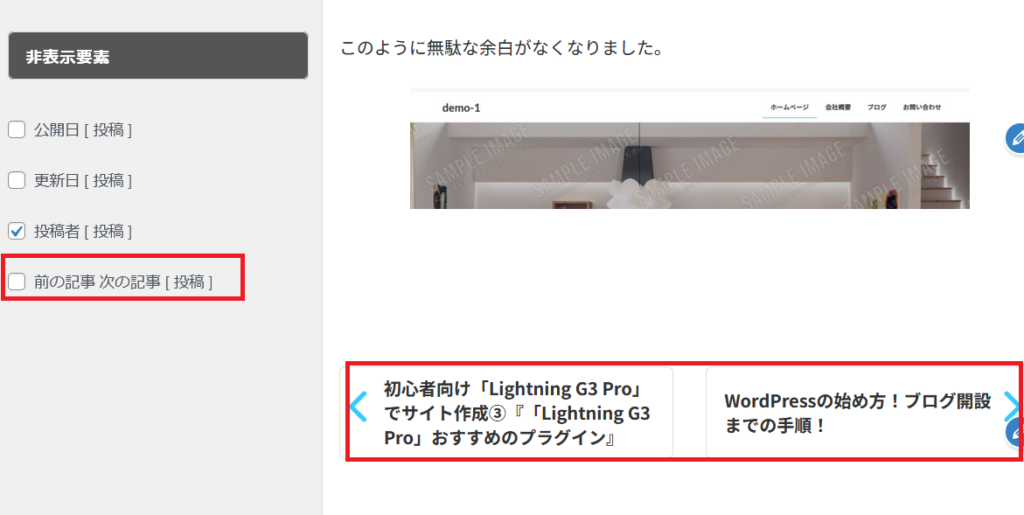
Lightning 詳細ページ設定
投稿やカスタム投稿タイプの各記事個別ページで「公開日 ・ 更新日 ・ 投稿者」の情報や「前の記事 ・次の記事」の非表示設定ができます。


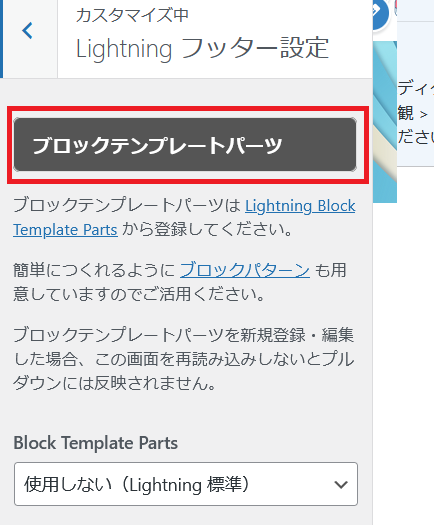
ブロックテンプレートパーツ機能が2023年11月より使用できるようになりました。
ブロックテンプレートパーツを使用すると、ヘッダー及びフッターがブロックエディタで構築できるようになります。

ブロックテンプレートパーツに登録する

管理画面 ➡ 「 Lightning Block Template Parts」 ➡ 「新規投稿を追加」をクリックします。
下記の画面が表示されます。パターンが用意されているのでこちらを使用して作成しましょう。
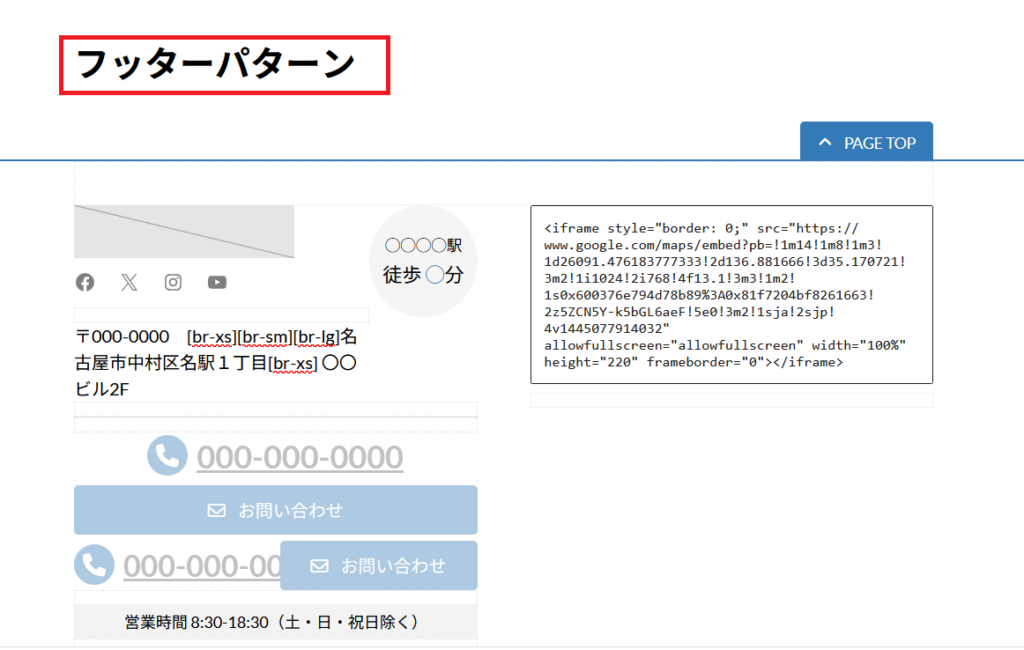
フッター用パターンから使用したいパターンを選びコピーしておきます。

「新規投稿を追加」をクリックし開いたページにコピーしたパターンを貼り付けます。
ナビゲーションなどページ用に変更しタイトルを挿入し公開をクリックします。

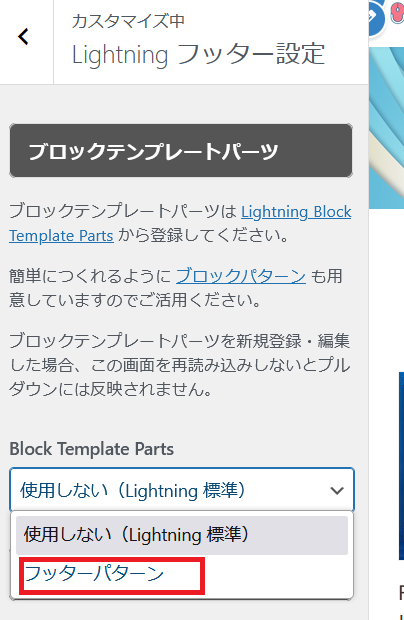
Lightning フッター設定のブロックテンプレートパーツのBlock Template Partsの先ほど作成したフッターパターンが表示されています。クリックするとこのパターンが使用できます。

ブロックテンプレートパーツを使用しなくても、今までのようにページフッターのデザインが設定できます。
フッタースタイル設定
- フッターナビ位置
- フッター背景色
- フッター文字色
- フッター背景画像
- フッター背景画像繰り返し
- フッター背景画像の位置
フッターウィジェット設定
- フッターウィジェットエリア 数(カラム数)
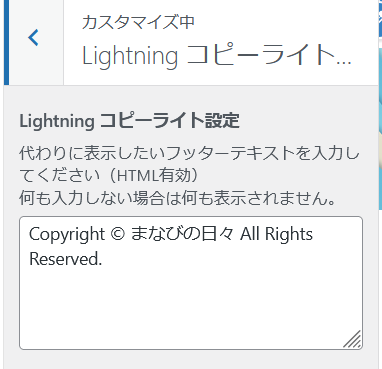
Lightning コピーライト設定
下記のようなフッターのコピーライト表記を設定できます。

表示させたいコピーライトを入力します。

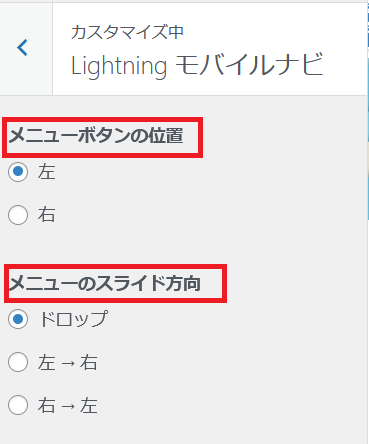
モバイル表示の際に「メニューボタンの位置」左右どちらか、「メニューのスライド方向」をドロップ・左→右・右→左と指定できます。

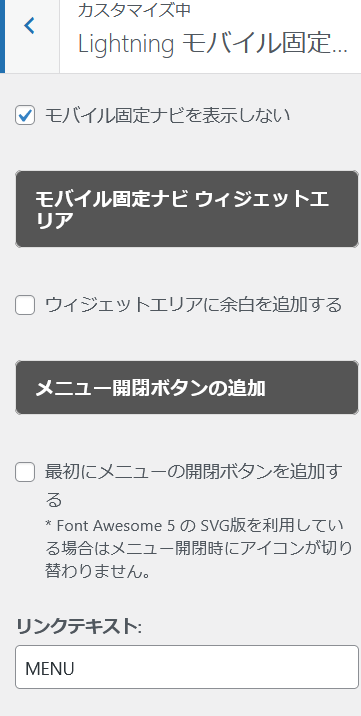
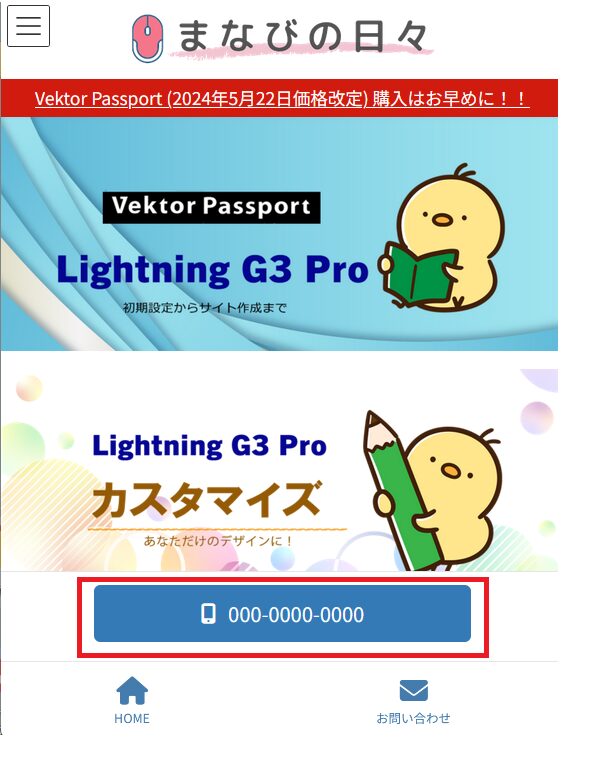
モバイル固定ナビとはスマートフォンでの閲覧時に画面下に表示されるメニューのことです。
ここでモバイル固定ナビを表示する・表示しないの設定ができます。

モバイル固定ウイジェットエリア
モバイル固定ナビの上部にウィジェットエリアが用意されているので挿入できます。
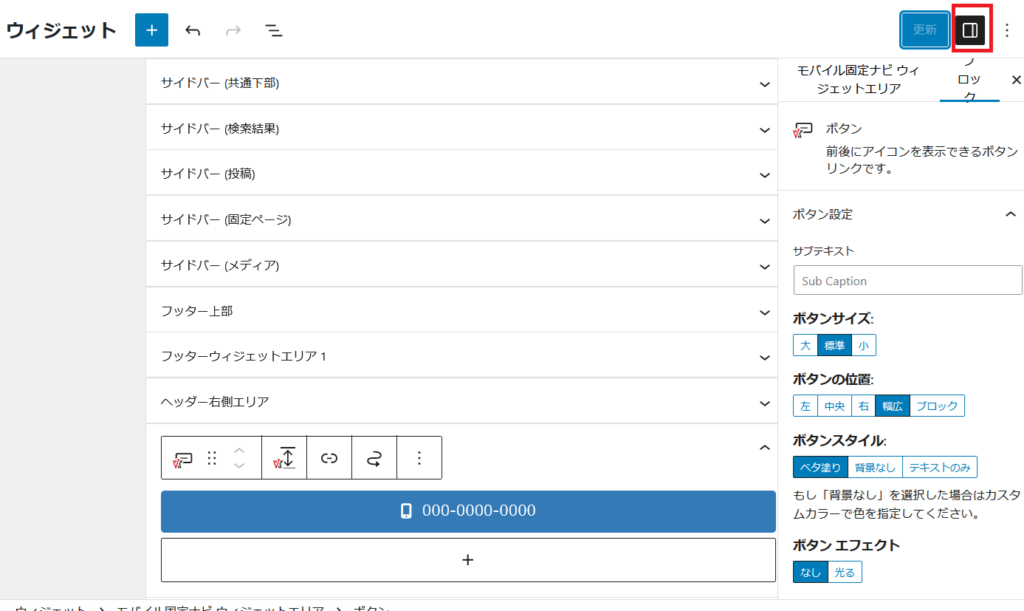
電話をかけるボタンやバナーなどを配置する事ができます。
管理画面 ➡ 外観 ➡ ウィジェット ➡ モバイル固定ナビ ウィジェットエリア
詳細については右上赤枠の設定をクリックしてブロックの設定を行ってください。

このように、モバイルナビの上に電話をかけるボタンを設置できました。

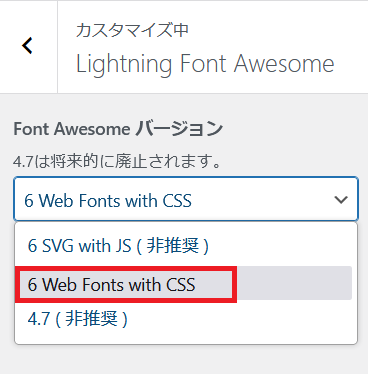
Lightning Font Awesome
アイコンで利用する「Font Awesome」のバージョンが選択できます。

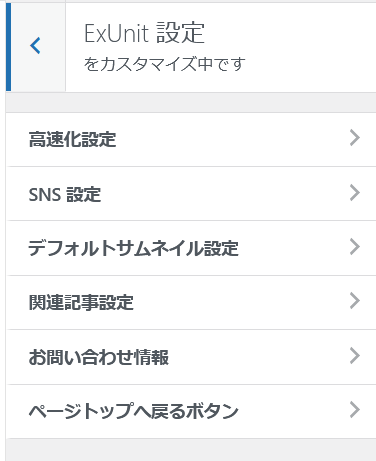
ExUnit設定
プラグイン「VK All in One Expansion Unit」略して「ExUnit」の設定ができます。
管理画面 ➡ ExUnit でも設定可能です。

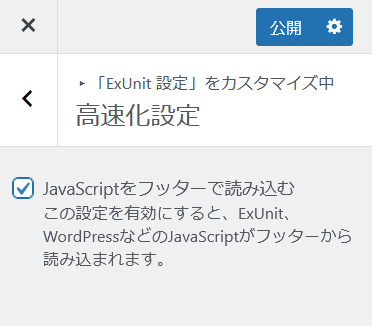
高速化設定
ページの読み込み速度の高速化をすることができます。

SNS設定
運営しているSNSアカウントがあればここで設定しておきましょう。

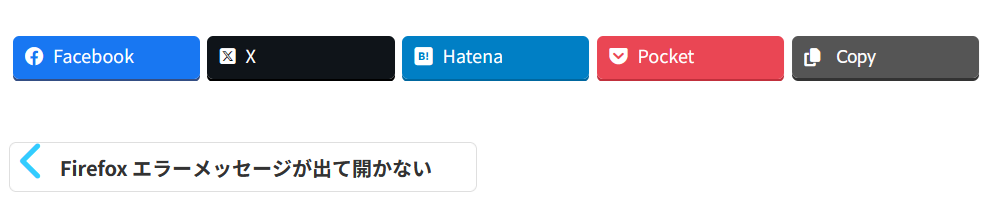
設定するとこのように固定ページや投稿ページ下部にシェアボタンが表示されます。

デフォルトサムネイル設定
投稿記事や固定ページでアイキャッチ画像を設定していない場合に表示される画像です。
アイキャッチ画像はページ単位で設定しますが念のために設定しておきますしょう。

関連記事設定
関連記事を投稿ページ下部に表示させられるウィジェット機能です。
投稿記事にタグを設定する必要があります。

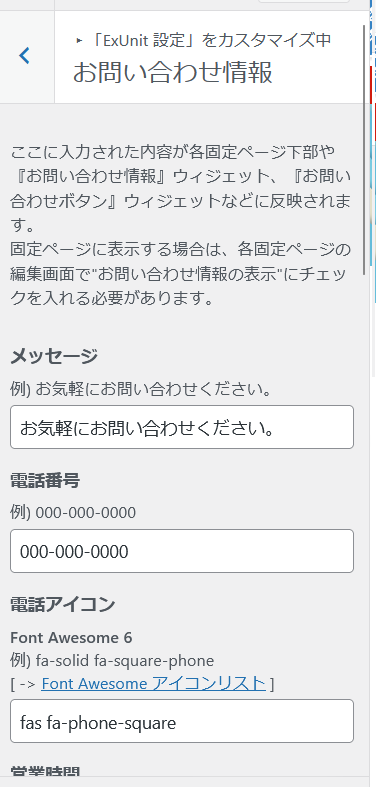
お問い合わせ情報
お問い合わせ情報では、ヘッダー右上に表示されるLightning G3 Pro Unit独自のお問い合わせ機能です。
必要な情報を記入します。

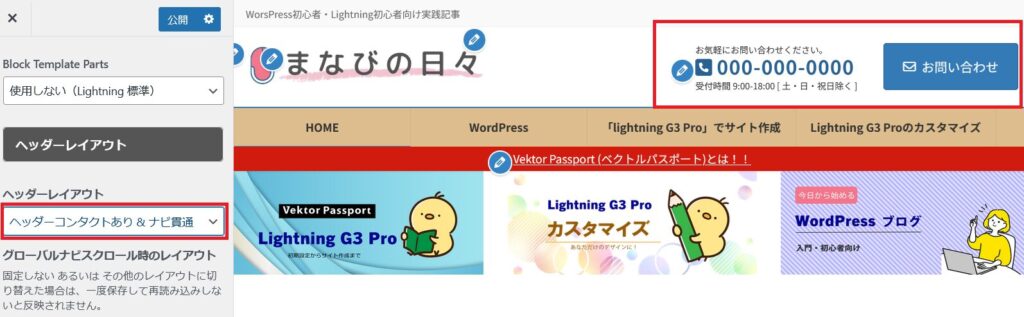
お問い合わせ情報を表示させたい時には、Lightning ヘッダー設定のヘッダーレイアウトで「ヘッダーコンタクトあり&ナビ貫通」を選択します
下記のようにヘッダー右上に表示されます。

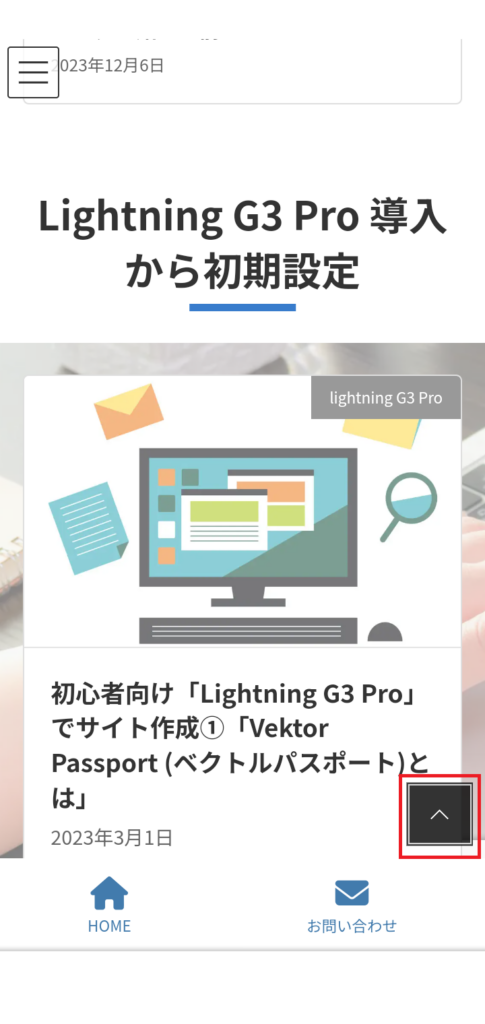
ページトップへ戻るボタン
ページトップへ戻るボタンはページ画面右下に表示される矢印のボタンのことです。

スマートフォンやタブレットでは非表示にする設定も行えます。