Vektor Passport のライセンスは、1年・3年・5年のサブスクリプションで販売されています。
ご自身にあったものをご購入ください。
決済を済ませるとマイアカウントページにテーマ機能拡張プラグイン「 Lightning G3 Pro Unit」と「VK Blocks Pro」のダウンロードページやライセンスキーが表示されます。
プラグインやライセンスキーは何回でもダウンロードできます。
Vektor Passport をまだ購入されていない方は下記より購入できます。
テーマ機能拡張プラグインのダウンロード
Vektor Passport を購入時に作成するマイアカウントページの「ダウンロード」「ライセンスキー」からそれぞれにダウンロードしてください。

赤枠の中にライセンスキーが表示されています。
コピーして使用します。

さあいよいよサイトを作成していきます。
お使いのサーバーにWordPressが設定されていることを前提に書きます。
WordPressの公式テーマ無料版「Lightning」 のダウンロード
WordPressの管理画面 ⇒ 外観 ⇒ テーマ ⇒ 新規追加をクリックします。
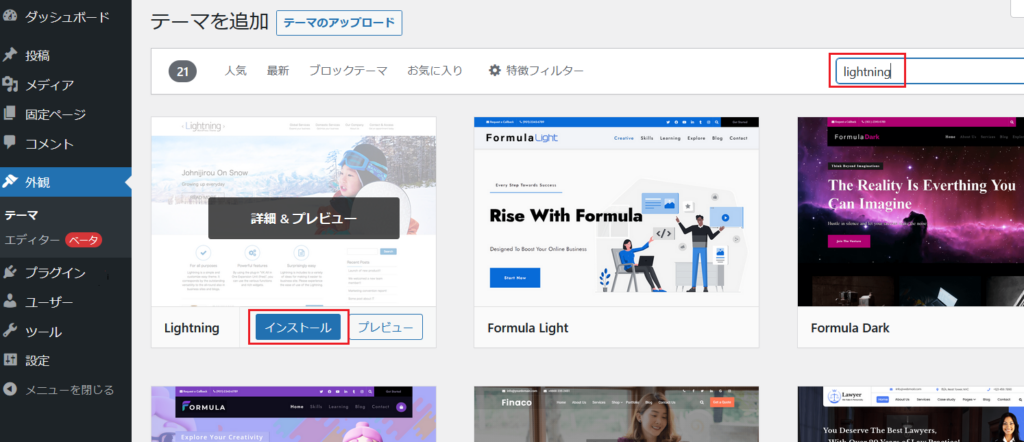
赤枠のところテーマの検索に「Lightning」と記入します。
下記のように表示されるのでインストールをクリックします。

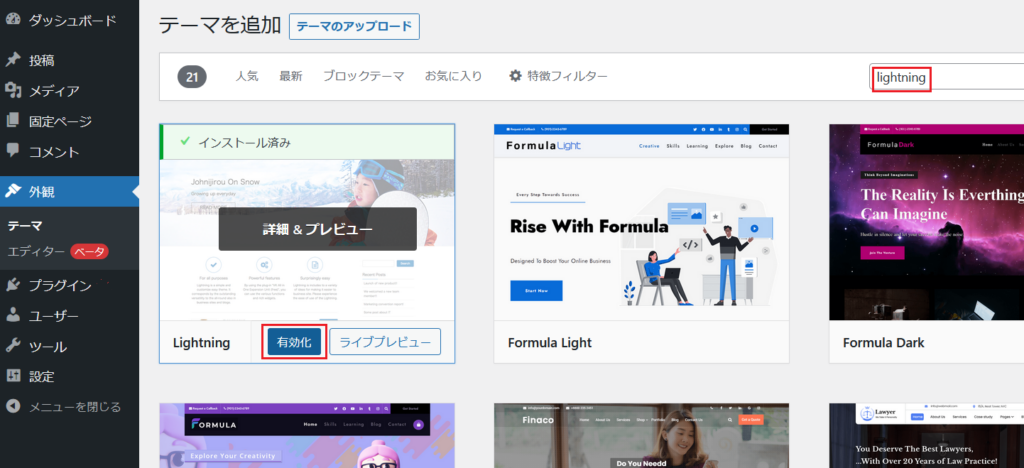
インストール後「有効化」をクリックします。

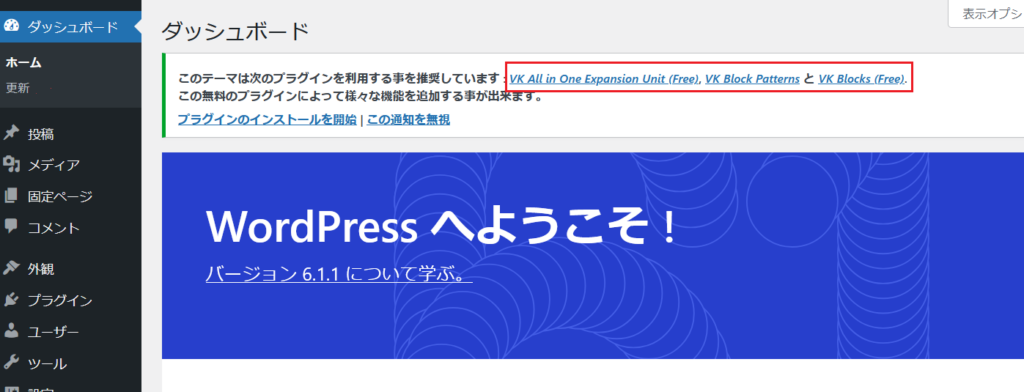
「Lightning」をダウンロードして有効化するとこのように表示されます。
ここで推奨プラグインをインストール有効化しておきましょう。

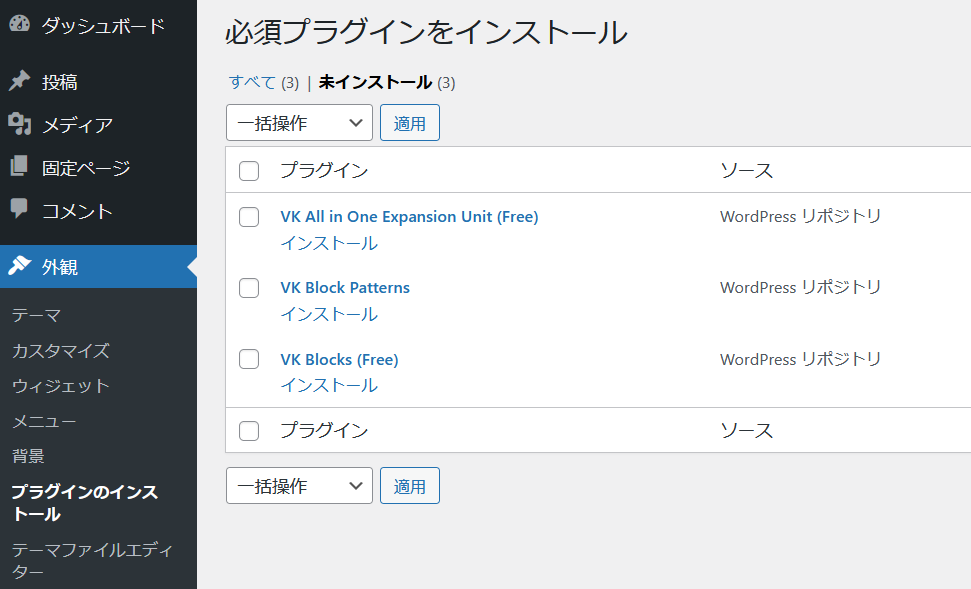
赤枠の所をクリックするとこのような画面が表示されます。

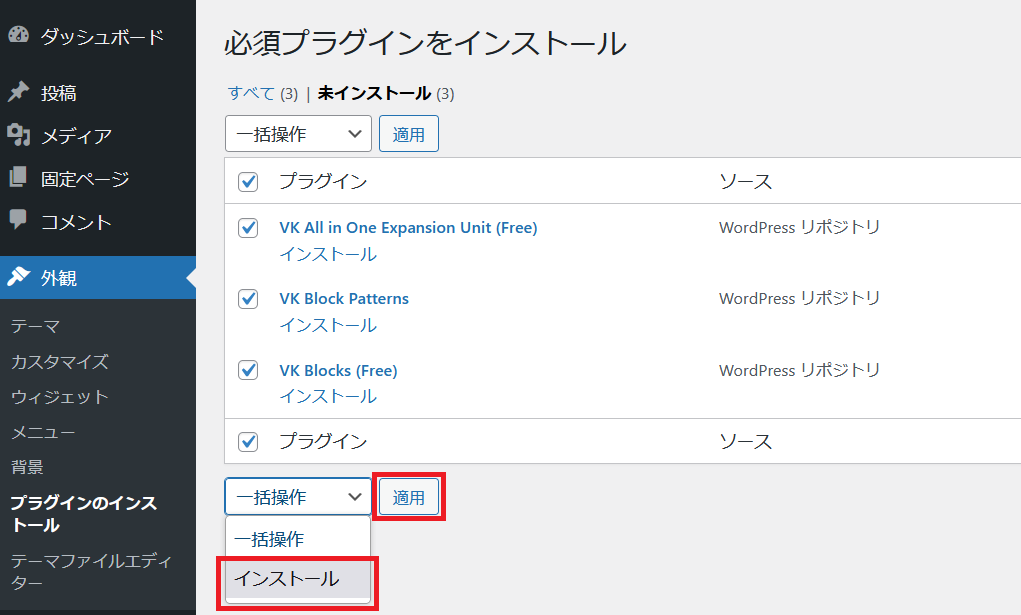
必須プラグインに下記のようにチエックをいれ「インストール」を選び「適用」をクリックします。

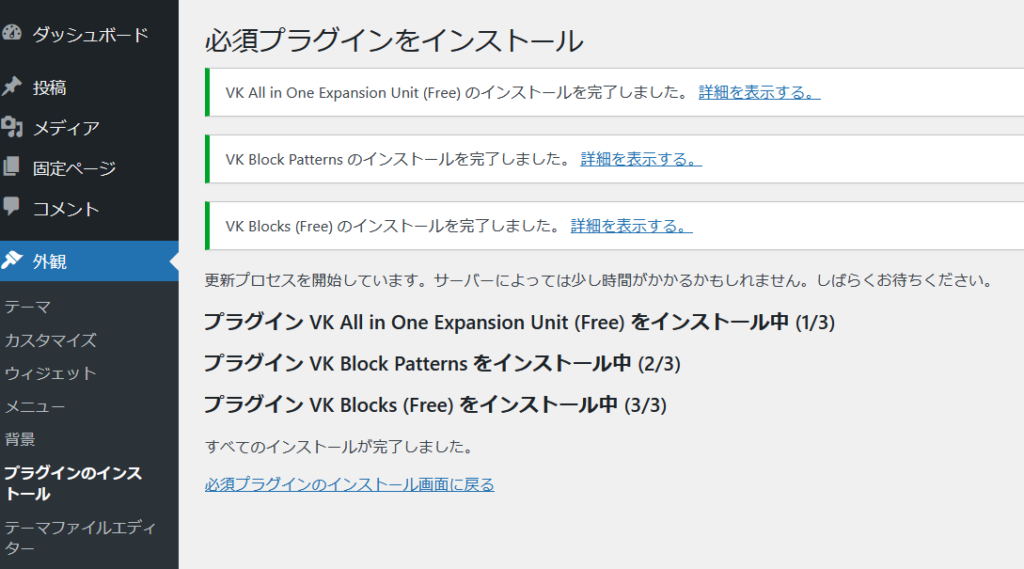
必須プラグインのインストールが終わりました。

「Vektor Passport(ベクトルパスポート)」で購入したテーマ機能拡張プラグインをアップロードする
管理画面 ⇒ プラグイン ⇒ 新規追加 ⇒ プラグインのアップロードをクリックします。
参照より先ほどダウンロードしておいた「Lightning G3 Pro Unit」を選択し開くをクリックします。

このように表示されたら今すぐインストールをクリックします。

インストールが終わったら有効化しておきましょう。

同じようにして「VK Blocks Pro」もアップロードして有効化しておきましょう。
ライセンスキーの入力
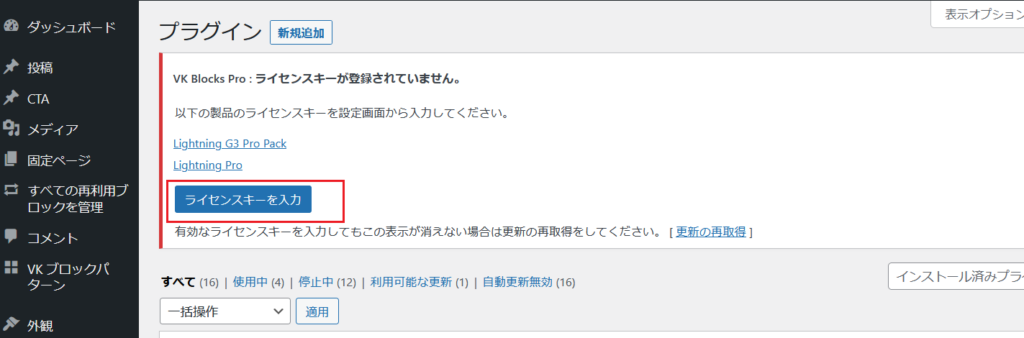
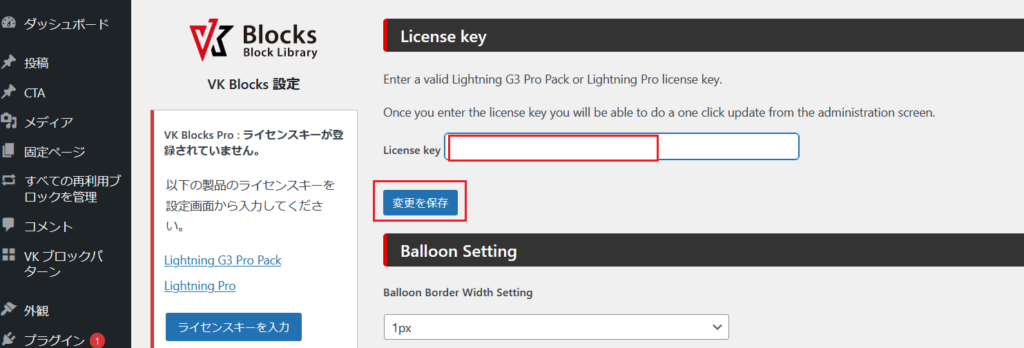
有料プラグインをアップロード有効化するとこのような画面が表示されます。
「ライセンスキーを入力」をクリックしてください。

ライセンスキー入力画面が表示されます。
赤枠にライセンスキーを入力し「変更を保存」をクリックします。

こちらにもライセンスキーを入力します。
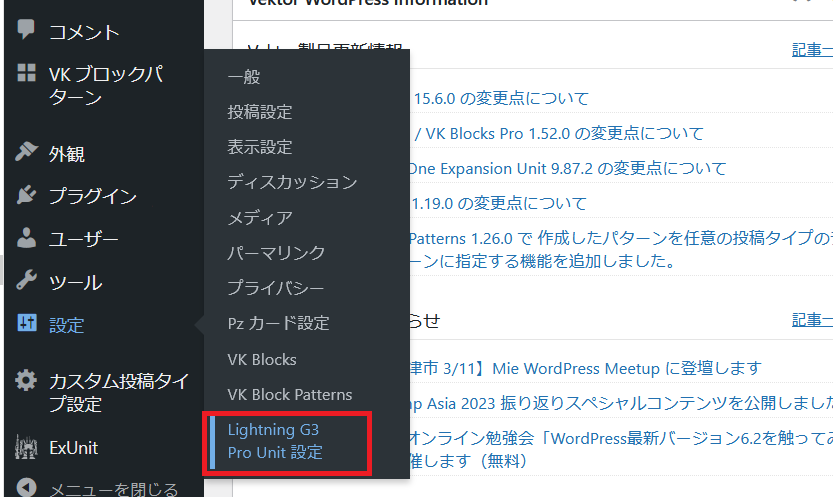
管理画面 ⇒ 設定 ⇒ Lightrning G3 Pro Unit 設定

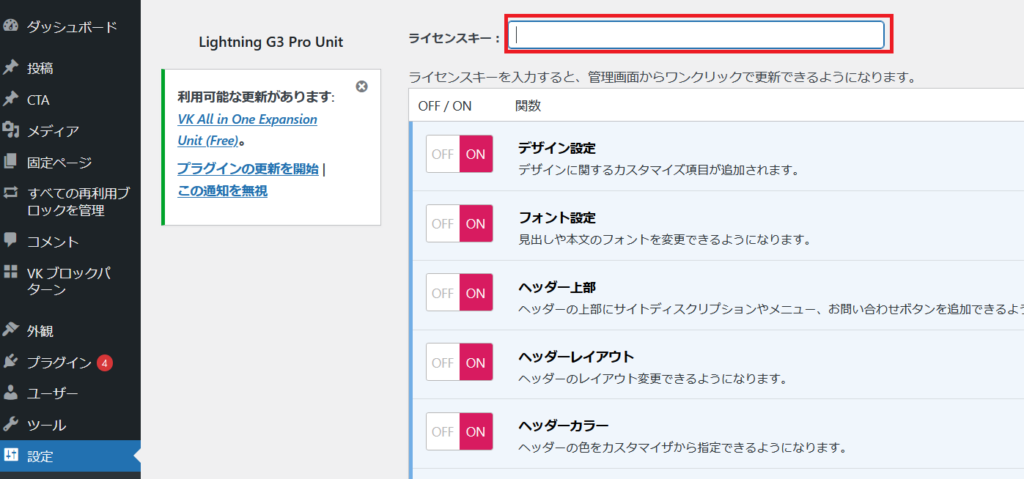
赤枠の所にライセンスキーを入力し「変更を保存」をクリックし保存します。
これでライセンスキーの設定は終わりました。
入力してもライセンスキーを入力してくださいのような表示がされたら、一度更新してください。

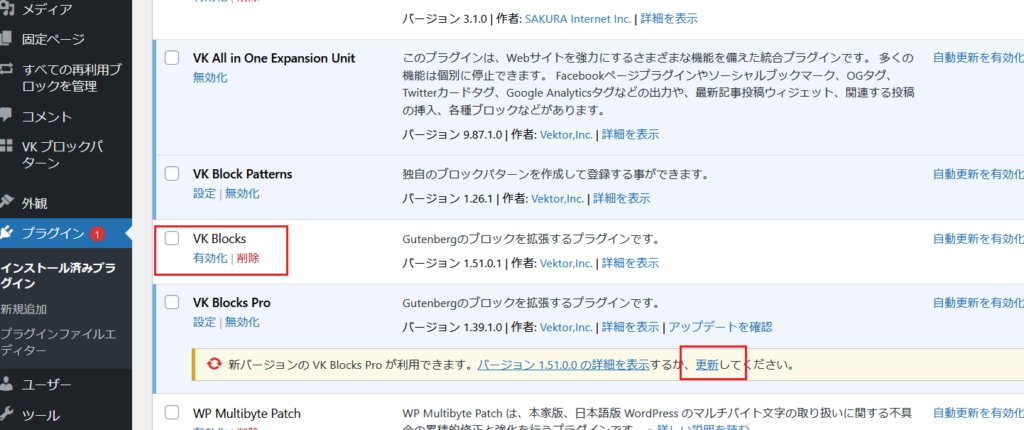
ライセンスキーを入力後プラグイン一覧をみると下記のように表示されます。
無料版の「VK Blocks 」は必要ないので削除しておきます。
「VK Blocks Pro」は新バージョンがあるので更新しておきます。

子テーマを作る
今後サイトを作成していくうえで色々とカスタマイズしたいこともあるでしょう、絶対にテーマ本体を変更しないでください。
テーマの更新時に上書きされてしまいます。
カスタマイズしたことが水の泡となってしまいます。
そうならないた為にも子テーマを作りそちらでカスタマイズすることをお薦めします。
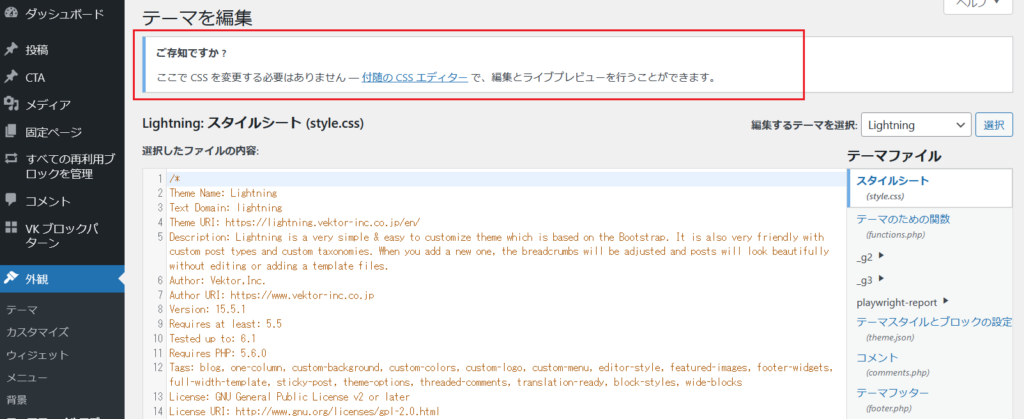
しかし、cssのみの変更ならば下記のように書かれているのであえて子テーマを作らなくても大丈夫そうです。

ダウンロードしたZIPファイルは、解凍などせずに保存しWordPress管理画面よりインストールします。
管理画面 ⇒ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード

「参照」をクリックして、先ほどダウンロードした子テーマをインストールし有効化します。
推奨プラグインとPro版へアップデートするためのプラグインはインストールしまた、次はおすすめのプラグインをインストールしましょう。
詳しくは「初心者向け「Lightning G3 Pro」でサイト作成③」をご覧ください。