Lightning サイトで紹介されている、「Lightning G3版 + G3 Pro Unit 工務店 デモサイト」を参考に作成してみましょう。
工務店デモサイトはこちらです。
「Lightning」 の有料版「Lightning G3 Pro」をお薦めする理由がここにあります。
有料版を使用することで、コピペで使えるWordPress のブロックパターンライブラリのプレミアムパターンを使用できます。
コピペするだけで「Lightning」で紹介されているデモサイトを簡単に作成できます。
あとは、画像や文章を変更しご自分好みにカスタマイズすることで、あっという間にサイトが作成できます。
プレミアムパターンを使用可能にする
プレミアムパターンを使用可能にするには、ユーザー登録の必要があります。
ユーザー登録は「Vektor Passpor」購入、決済後のマイアカウントページにて行うことができます。
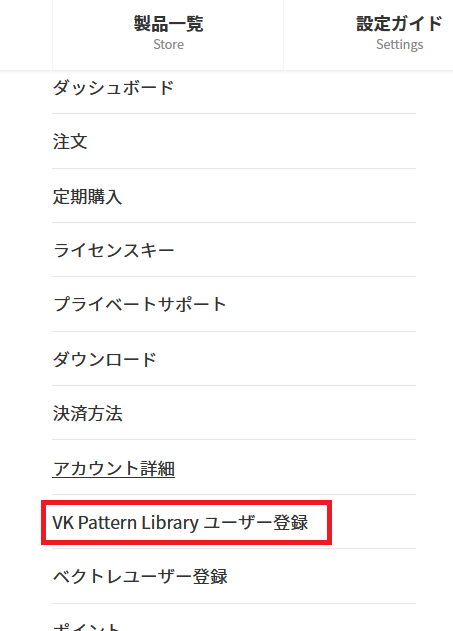
マイアカウントページ内に赤枠のようにユーザー登録があるのでこちらで登録します。

Lightning G3版 + G3 Pro Unit 工務店 デモサイトパターン
VKパターンライブラリの工務店パターンは、下記のブログカードの画像をクリックしてください。
工務店パターンのページが表示されます。
工務店 | VK パターンライブラリ
このパターン一覧は工務店のデモサイトで使用しているパターンです。各パターンの「デモサイトを見る」ボタンをクリックすると、該当のページにリンクします。工務店デモ…
トップページからコンテンツページまでコピペで工務店デモサイトを作成できます。あとは画像や文章を変更して、ご自身のサイトを作成しましょう。
工務店デモサイトのトップページの作成
VKパターンライブラリの工務店パターンページの「工務店TOP」「コピーする」をクリックします。
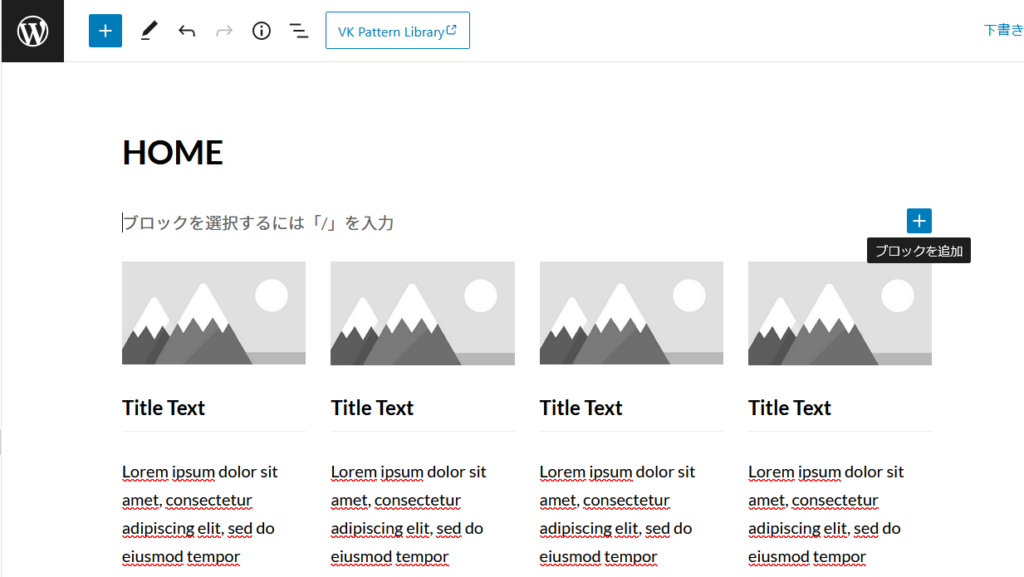
固定ページの「HOME」ページを開きブロックを追加の所に貼り付けます。

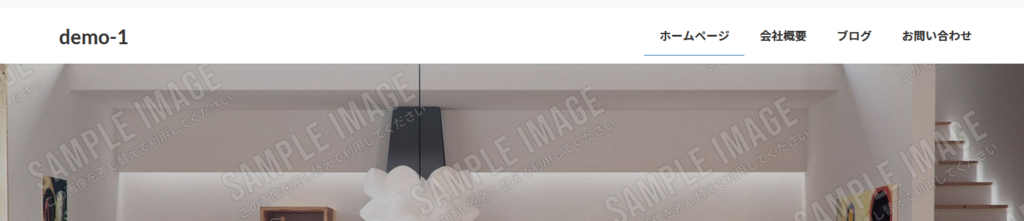
「工務店TOP」がペーストされました。
このままではヘッダー画像が表示されたままなので、表示されないようにします。

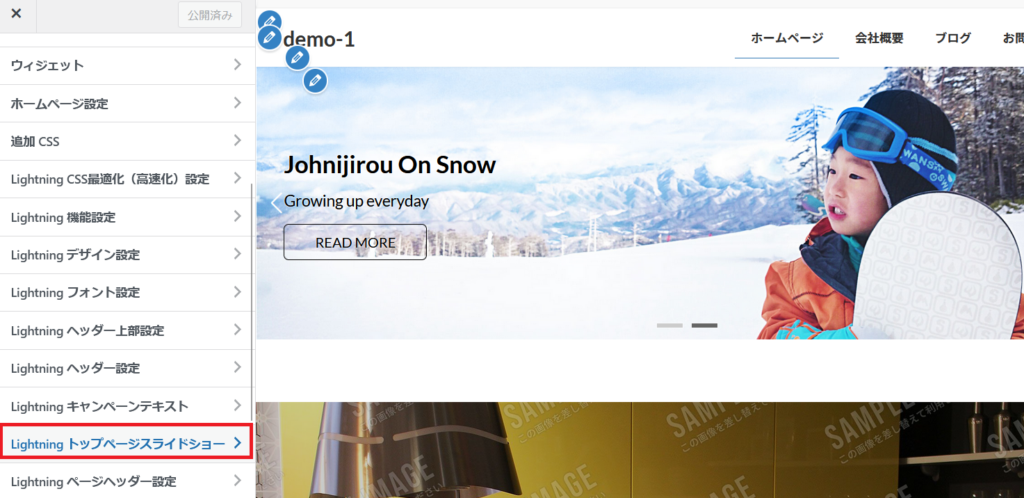
管理画面 ⇒ 外観 ⇒ カスタマイズ ⇒ Lightning トップページスライドショーをクリックします。

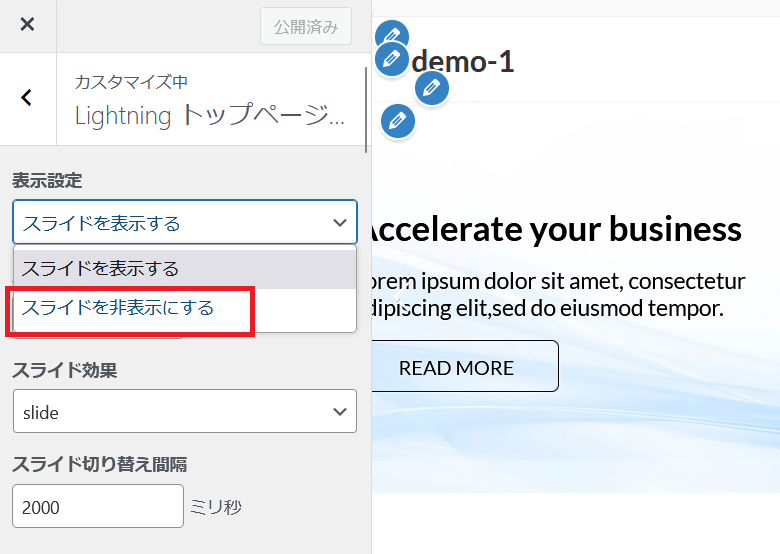
表示設定のスライドを非表示にするを選び上部にある公開をクリックします。
これでトップ画像が非表示になります。

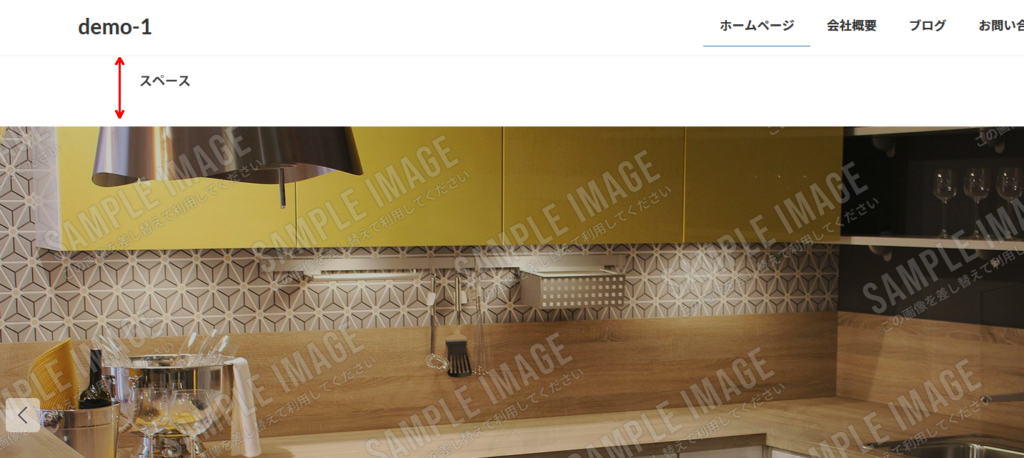
トップ画像は非表示になりました。
赤の矢印の所にスペースがあいています。このスペースを無くしましょう。

固定ページの「HOME」ページを開きます。
右側固定ページの余白設定のサイトコンテンツの上下余白を無しにするにチエックをいれて更新します。

このように無駄な余白がなくなりました。